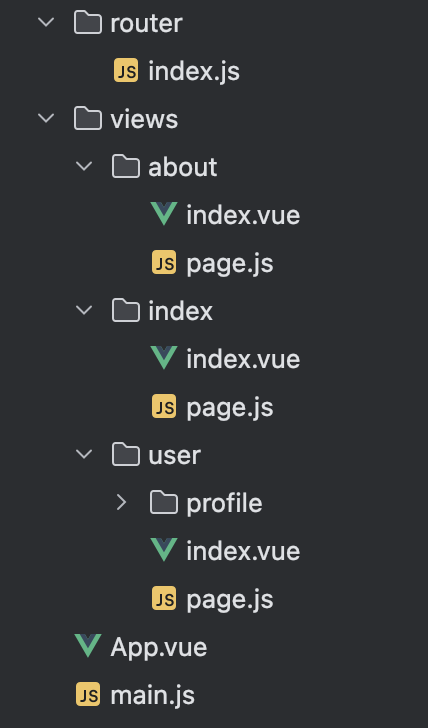
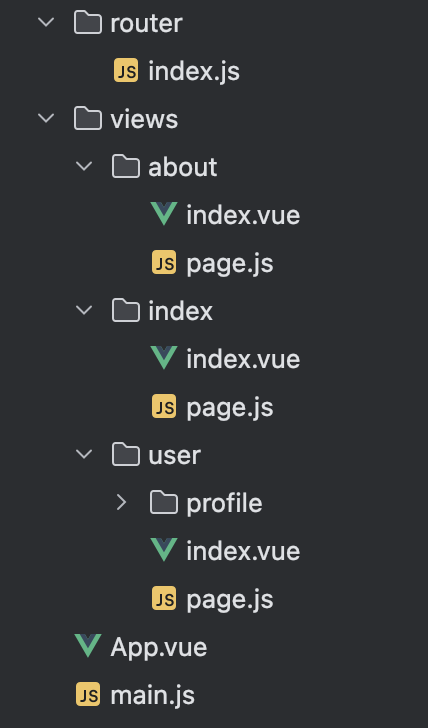
在 src下的目录结构

在 router下的路由实现
import { createRouter, createWebHistory } from 'vue-router'
// const routes = [
// {
// path: '/',
// component: () => import('/pages/views/index/index.vue'),
// },
// {
// path: '/about',
// component: () => import('/pages/views/about/index.vue'),
// }
// ]
const pageModules = import.meta.glob('../views/**/page.js', {
eager: true,
import: 'default'
});
const pageComps = import.meta.glob('../views/**/index.vue',{
eager: true,
import: 'default'
});
const routes =Object.entries(pageModules).map(([pagePath, config])=> {
console.log(pagePath, config);
let path = pagePath.replace('../views', '').replace('/page.js', '');
path = path || '/';
const name = path.split('/').filter(Boolean).join('-') || 'index';
const compPath = pagePath.replace('page.js', 'index.vue');
return {
path,
name,
component: pageComps[compPath],
meta: config,
};
});
console.log(routes)
const router = createRouter({
history: createWebHistory(),
routes
})
export default router