使用splice方法删除数组中的某一个元素(this.setDate()给数组赋值)
一、导语【坑】:
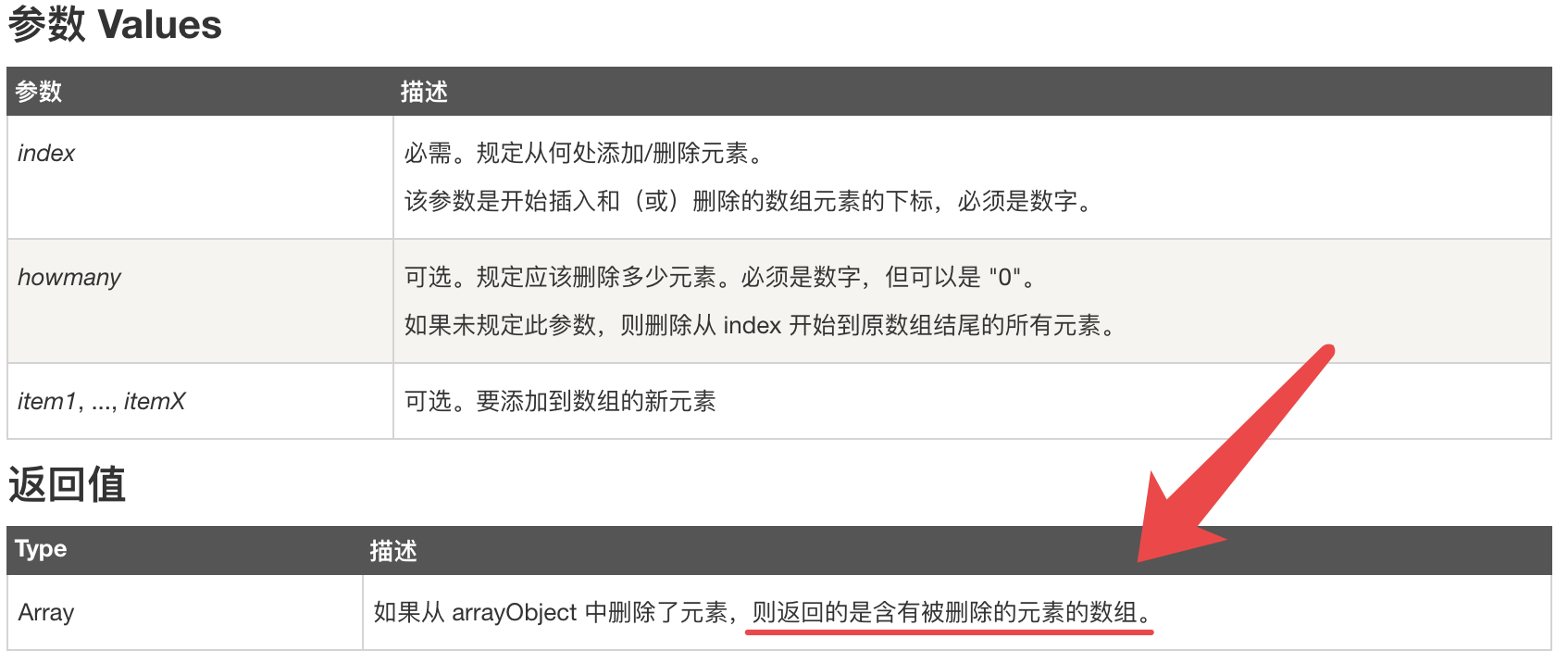
项目中遇到删除列表中某一个item的需求,当使用splice的时候,理解有问题。当使用下面语句:
let item = this.data.items.splice(0, 1)
时,实际上它它返回的item是是被删除的那一条,不是返回的删除后剩下的数组。NND!
.

二、演示一下正确的用法:
js代码:
Page({
data: {
godness: [
{name: "张三"},
{name: "李四"},
{name: "王五"},
{name: "赵六"}
]
},
onLoad: function(options) {},
deleteBtn: function(event) {
let index = event.currentTarget.dataset.index
this.data.godness.splice(index, 1)
this.setData({
godness: this.data.godness //这里很重要
})
}
})