微信小程序时间戳格式化(在wxml文件内时间转换).wxs
第一步:新建某个文件formatDate.wxs格式,内容如下:
//这里定义需用var
var formatNumber = function(n){
if(n < 10) {
return '0'+ n;
}
return n;
};
var time = {
TimeToDate: function (date, format) {
format = format || 'YYYY-MM-DD hh:mm:ss';
var dateTest = (getRegExp('^(-)?\d{1,10}$').test(date) || getRegExp('^(-)?\d{1,13}$').test(date));
if (getRegExp('^[1-9]*[1-9][0-9]*$').test(date) && dateTest) {
var vdate = parseInt(date);
if (getRegExp('^(-)?\d{1,10}$').test(vdate)) {
vdate = vdate * 1000;
} else if (getRegExp('^(-)?\d{1,13}$').test(vdate)) {
//vdate = vdate * 1000;
vdate = vdate;
} else if (getRegExp('^(-)?\d{1,14}$').test(vdate)) {
vdate = vdate * 100;
} else {
alert("时间戳格式不正确");
return;
}
var setdate = getDate(vdate);
return parse({ YYYY: setdate.getFullYear(), MM: digit(setdate.getMonth() + 1), DD: digit(setdate.getDate()), hh: digit(setdate.getHours()), mm: digit(setdate.getMinutes()), ss: digit(setdate.getSeconds()) }, format);
} else {
//将日期转换成时间戳
re = getRegExp('(\d{4})(?:\D?(\d{1,2})(?:\D?(\d{1,2}))?[^\d\s]?)?(?:\s+(\d{1,2})\D?(\d{1,2})\D?(\d{1,2}))?').exec(date);
return !re ? 0 : getDate(re[1], (re[2] || 1) - 1, re[3] || 1, re[4] || 0, re[5] || 0, re[6] || 0).getTime() / 1000;
}
function parse(ymdhms, format) {
var regymdzz = "YYYY|MM|DD|hh|mm|ss|zz";
return format.replace(getRegExp(regymdzz, "g"), function (str, index) {
return str == "zz" ? "00" : digit(ymdhms[str]);
})
}
function digit(num) {
return num < 10 ? "0" + (num | 0) : num;
}
}
}
//小于10的补零操作
function add(m){
return m < 10 ? '0' + m : m
}
module.exports = {
formatNumber: formatNumber,
TimeToDate: time.TimeToDate,
}
第二步:
<wxs module="common" src="../../utils/formatDate.wxs"></wxs>
<!--index.wxml-->
<view>
<!-- 时间戳转日期 -->
<view>1575429950</view>
<view>{{common.TimeToDate(1575429950)}}</view>
<view>{{common.TimeToDate(1575429950,'YYYY年MM月DD日 hh时mm分ss秒')}}</view>
<view> </view>
<!-- 日期转时间戳 -->
<view>2019-12-04 11:25:50</view>
<view>{{common.TimeToDate('2019-12-04 11:25:50')}}</view>
<view>{{common.TimeToDate('2019年12月04日 11时25分50秒')}}</view>
</view>
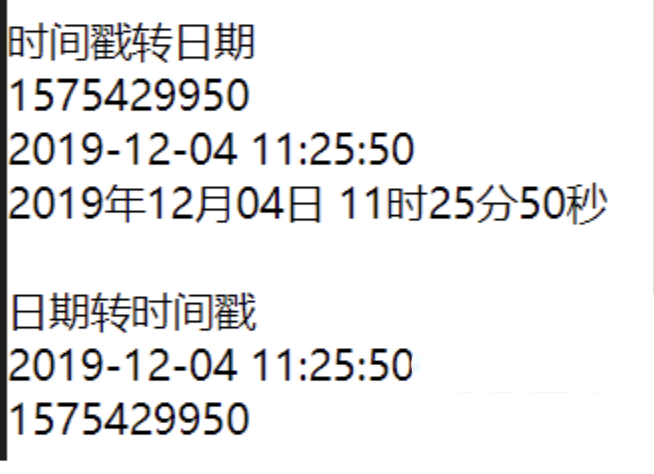
第三步:效果如下