form-generator自定义表单生成器
纯前端生成vue
https://gitee.com/mrhj/form-generator/
https://gitee.com/mrhj/form-generator/
https://www.tailwindcss.cn/docs/font-weight
Page({
data: {
items: [
{ name: '普通会员', value: 0 },
{ name: '高级会员', value: 1 },
{ name: 'VIP会员', value: 666 }
], //单选群组
userType: '', //用户类型
iCard: '', //身份证号码(用户名)
passWord: '', //密码
msg: '', //返回消息
status: '', //返回状态码
key: 'token', //令牌key 存入Storage之用
value: '', //令牌字符
},
onLoad() {
},
radioChange(e) {
//console.log('你选择的是:', e.detail.value);
},
//登陆提交
onFormSubmit: function (se) {
var app = getApp();
var seData = se.detail.value;
//console.log(se.detail.value);
var userType = this.data.userType = seData.user_type;
var iCard = this.data.iCard = seData.icard;
var passWord = this.data.passWord = seData.password;
if (typeof (userType) === 'undefined') {
dd.alert({
content: '类型不能为空', buttonText: '确定'
});
return false;
}
if (iCard == null || iCard == '') {
dd.alert({
content: '帐号不能为空', buttonText: '确定'
});
return false;
}
if (passWord == null || passWord == '') {
dd.alert({
content: '密码不能为空', buttonText: '确定'
});
return false;
}
dd.httpRequest(
{
url: app.getLoginUrl(),
method: 'POST',
data: {
user_type: userType,
icard: iCard,
password: passWord
},
success: (e) => {
//console.log(e.data);
this.setData({
msg: e.data.msg,
status: e.data.status
});
if (e.data.status === 1001) {
dd.setStorage({
key: this.data.key,
data: e.data.jwt,
success: function () {
dd.alert({ content: e.data.msg, buttonText: '确定' });
}
});
} else {
dd.alert({ content: e.data.msg, buttonText: '确定' });
}
},
fail: (fe) => {
dd.alert({ content: fe.data.msg });
}
});
},
//测试验证token后获取数据
onClickData: function () {
dd.showLoading({
content: '加载中...',
});
var app = getApp();
dd.httpRequest({
url: app.geturl(),
method: 'POST',
headers: {
'Content-Type': 'application/json', // 使用这个能正常获取数据
'token': dd.getStorageSync({ key: 'token' }).data,
},
data: JSON.stringify({
username: '我是一只小小鸟',
}),
dataType: 'json',
success: function (e) {
console.log(e);
dd.alert({
content: e.data.msg, //弹出来的是返回结果
buttonText: '好的'
});
},
fail: function (x) {
console.log('出错了');
},
complete: function () {
dd.hideLoading();
}
});
}
});
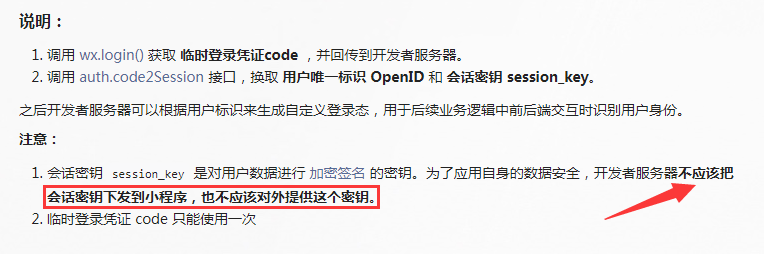
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html

【图1】
由于上面的说明明确说不应该向客户端暴露session_key需要自行创建一个3rd_session(第三方session的意思)用于第三方服务器与客户通信校验。
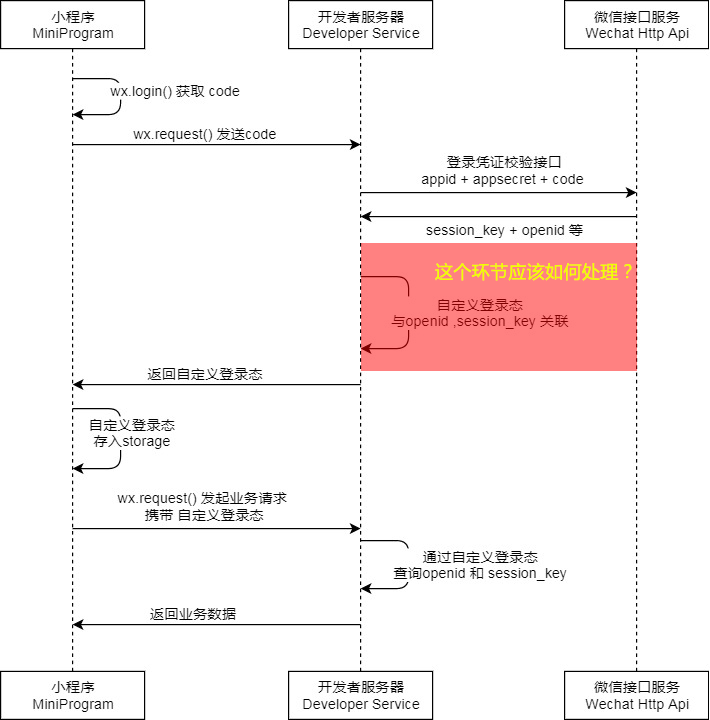
【图2】
从上图中看到,当我们拿到了session_key与openId以后应该怎么做呢?

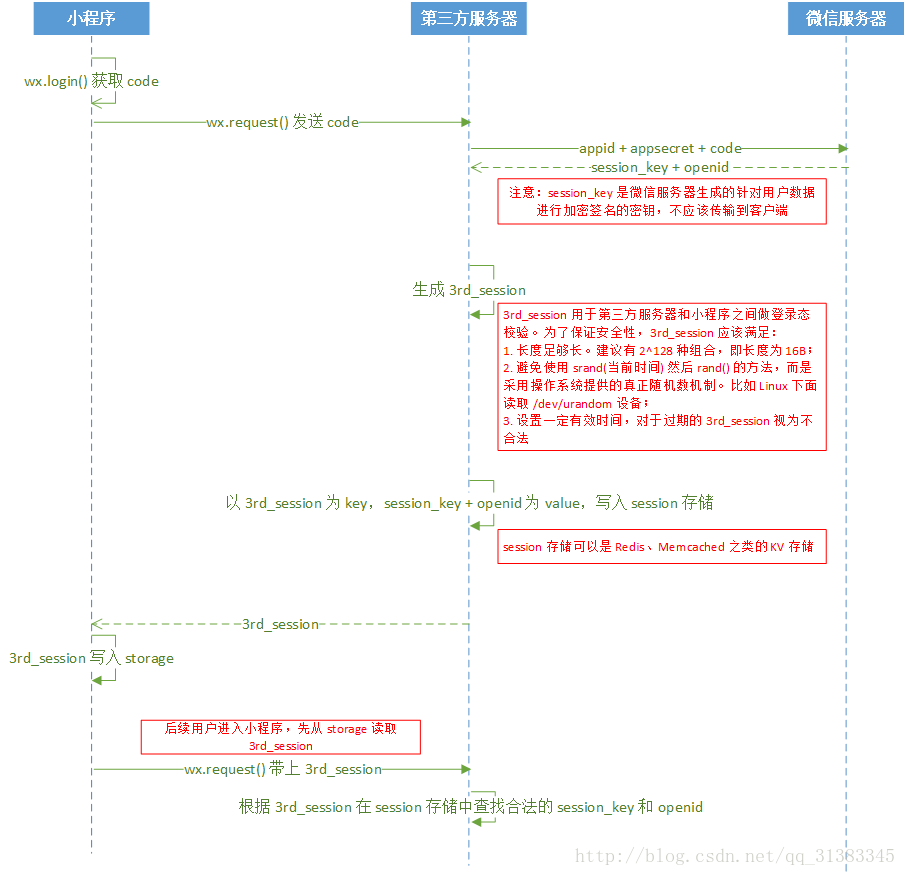
【图3】
1、第一步可以将微信服务器返回的session_key与openId入库。
2、在第三方服务器后台生成自已的session,以3rd_session为key,session_key + opneid为value。或者将这两个返回值做为JWT方式返回给客户端存入storage,每次客户端请求服务器端时携带此参数与服务器端比对。
参考:https://blog.csdn.net/qq_31383345/article/details/54094021
<iframe src="https://view.officeapps.live.com/op/view.aspx?src=http%3a%2f%2fwww.liziyu.com%2Fupload%2Fuser%2F24%2Fe774c00b17cec277da41e8a765483b.docx" width='100%' height='500' frameborder='1'></iframe>
值得注意的坑以及解决方法
通过encode处理一下url地址,可以使用encodeURIComponent()方法
这个文件的服务器地址必须是域名,不可以使用ip地址,且端口需要是80。
解构的原理是赋值的两边具有相同的结构,就可以正确取出数组或对象里面的元素或属性值,省略了使用下标逐个赋值的麻烦。
对于三个点号,三点放在形参或者等号左边为rest运算符(剩余运算符);
放在实参或者等号右边为spread运算符(扩展运算符),或者说,放在被赋值一方为rest运算符,放在赋值一方为扩展运算符。
扩展运算符和rest运算符是逆运算;
扩展运算符:数组=>分割序列;
rest运算符:分割序列=>数组;
参照文章:https://zhuanlan.zhihu.com/p/59502528
进入github.com:https://github.com/eKoopmans/html2pdf.js 下载文件包;
引入js文件 <script src="../dist/html2pdf.bundle.min.js"></script>
//只需要这一个文件即可
<script>
function html2pdfs() {
// Get the element.
var element = document.getElementById('html2pdf_id');
// Generate the PDF.
html2pdf().from(element).set({
margin: 1,
filename: '自定义文件名.pdf',
html2canvas: { scale: 2 },
jsPDF: {orientation: 'portrait', unit: 'in', format: 'letter', compressPDF: true}
}).save();
}
</script>
添加html按钮与区块:<button class="layui-btn layui-btn-sm" onclick="html2pdfs()">导出/打印本页</button>
<div class="layui-card-body" id="html2pdf_id">
//需要转换为pdf的正文
</div>
完毕!!
wangEditor优势:开源,轻量简洁,最重要的是开源且中文文档齐全,设计的UI漂亮。wangEditor基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、易用、开源免费。
与国产编辑器 百度ueditor 和 kindeditor 相比,它轻量、易用、UI设计精致漂亮。
国外编辑器 bootstrap-wysiwyg 和 simditor 相比,它文档易读、交流方便,更接地气。
它还会根据使用者的反馈不断完善,未来将支持移动版。 支持IE6+浏览器。
不足:没有强大的后台http://www.wangeditor.com/index.html
ueditor优势:开源,插件多,基本满足各种需求, 由百度web前端研发部开发。
不足:比较庞大,对于网页的加载来说,会相对影响速度 ,界面不太美观。
官方的wiki文档并不是很完善,图片只能上传到本地服务器,如果需要上传到其他服务器需要改动源码,较为难办,加载速度慢。
KindEditor优势: 文档齐全 ,中文文档便于阅读理解, 界面类似百度,使用还算方便。
不足:存在图片上传问题,如果上传历史过多,会全部加载,导致浏览器卡,反应慢
兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。KindEditor使用JavaScript编写,可以无缝的与Java、.NET、PHP、ASP等程序接合。
bootstrap-wysiwyg优点:外观简洁大方,使用方便,支持网站充分利用Bootstrap、Font Awesome等工具库的优秀特性
没有强制规定的样式。
缺点:没有表情包 , 没有开发文档不便于阅读使用,无字体变色,无视频上传功能http://www.bootcss.com/p/bootstrap-wysiwyg
simditor优点:样式好看,插件不多,基本满足需求
缺点:文档英文,使用较为吃力,如果英文水平不好的话github上面开源,维护较好http://simditor.tower.im
CKEditor国外开源,功能强大,使用较多,可以看他们官网的例子,马上就有感觉。
优点:编辑能力极强,基本和word差不多了。看起来界面极其优秀的一款。
缺点:网站访问速度一般,文档英文,需要花时间开发,没有字体变色和视频上传功能,需要另外配置http://ckeditor.com
tinymce支持图片在线处理,插件多,功能强
编辑能力优秀,界面好看。
同样文档为英文,开发需要花时间。https://www.tinymce.com
原文:https://blog.csdn.net/sunshine_xtt/article/details/81457320
哈哈——
https://blog.csdn.net/sinat_33338635/article/details/81058480https://www.cnblogs.com/taiyonghai/p/7504618.html