打包部署 Vue 与 Golang 的项目笔记
将 vue 与 golang 开发的项目部署上线的注意事宜。
1、整理本机的项目端口路径。
2、用 BT 新建一个项目网站点。
3、配置好数据库与 Redis 等。
4、最主要的是 Nignx 的配置,如下:
server
{
listen 80;
server_name go.studio.com;
index index.html index.htm default.php default.htm default.html;
root /www/wwwroot/go.studio.com/public;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-00.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/go.studio.com.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.env|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
#禁止在证书验证目录放入敏感文件
if ( $uri ~ "^/\.well-known/.*\.(php|jsp|py|js|css|lua|ts|go|zip|tar\.gz|rar|7z|sql|bak)$" ) {
return 403;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
location /api {
proxy_pass http://127.0.0.1:9985;
proxy_set_header Host 127.0.0.1:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
proxy_set_header X-Host $host:$server_port;
proxy_set_header X-Scheme $scheme;
proxy_connect_timeout 30s;
proxy_read_timeout 86400s;
proxy_send_timeout 30s;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
# 开启 gzip 功能
gzip on;
gzip_min_length 10k;
gzip_comp_level 9;
gzip_types text/plain text/css application/javascript application/x-javascript text/javascript application/xml;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
access_log /www/wwwlogs/go.studio.com.log;
error_log /www/wwwlogs/go.studio.com.error.log;
# 显式的根路径配置
location / {
try_files $uri $uri/ /manage/index.html;
# 这里可以添加其他指令或配置
}
}
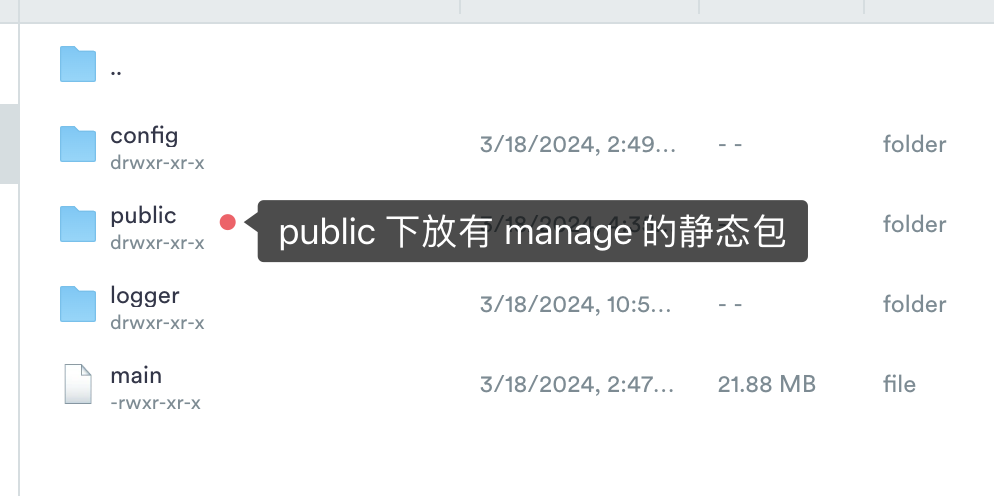
服务器的截图: