PHP学习线路
懒了直接收藏了
https://learnku.com/articles/53402
https://learnku.com/articles/53402
虽然MIT协议,开源不易请尊重作者!vendor/dcat/laravel-admin/resouce/views/layouts/container.blade.php
/**
* 计算工作日天数结束日期
* 作者:beyonder@163.com
* 吐槽一下,一开始低估了这个算法的复杂性,用了两天时间,真的不容易,写好的算法必须要沉一下心来理清逻辑才能写出来,虽然写得还不是很完美,但在这小佩服一下自己。
* startDate:开始日期
* days:天数
* holidays:法定节假日字符串
* workDays:调休上班日字符串
* return:到期日期(不含)
*/
function getWorkingEndDate($startDate,$days,$holidays,$workDays)
{
//开始日期
$startDate = strtotime($startDate);
$daysnum=0;
$num=0;
//法定节假日数组
$holiDays=explode(",",$holidays);
//调休工作日数组
$workDays=explode(",",$workDays);
//法定节假日
$holiday=0;
//周末
$weekday=0;
//调休工作日
$workday=0;
//循环daysnum
while(($daysnum)<intval($days)){
//临时日期
$tempdate=$startDate+$num*(60*60*24);
//周末天数
if(date("N", $tempdate) == 6 || date("N", $tempdate) == 7)
$weekday++;
//周末天数遇到法定节假日减去周末天数
if(in_array(date('Y-m-d',$tempdate),$holiDays)&&(date("N", $tempdate) == 6 || date("N", $tempdate) == 7))
$weekday--;
//法定节假日天数
if(in_array(date('Y-m-d',$tempdate),$holiDays))
$holiday++;
//法定调休工作日
if(in_array(date('Y-m-d',$tempdate),$workDays))
$workday++;
//循环自增
$num++;
//天数=循环天数+工作日-节假日-周末
$daysnum=$num+$workday-$holiday-$weekday;
}
//最后计算天数正好与之前计算相反
//天数=需要的工作日-法定调休工作日+法定节假日+周末天数
$daysnum=$days-$workday+$holiday+$weekday;
//返回
return date("Y-m-d H:i:s",$startDate+$daysnum*(60*60*24));
}
/**
* 计算两日期之间的工作日天数
* 作者:beyonder@163.com
* startDate:开始日期
* endDate:结束日期
* holidays:法定节假日
* workDays:调休上班日
*/
function getWorkingDays($startDate, $endDate, $holidays,$workDays)
{
$endDate = strtotime($endDate);
$startDate = strtotime($startDate);
$days = ($endDate - $startDate) / 86400 + 1;
$no_full_weeks = floor($days / 7);
$no_remaining_days = fmod($days, 7);
$the_first_day_of_week = date("N", $startDate);
$the_last_day_of_week = date("N", $endDate);
if ($the_first_day_of_week <= $the_last_day_of_week) {
if ($the_first_day_of_week <= 6 && 6 <= $the_last_day_of_week) $no_remaining_days--;
if ($the_first_day_of_week <= 7 && 7 <= $the_last_day_of_week) $no_remaining_days--;
} else {
if ($the_first_day_of_week == 7) {
$no_remaining_days--;
if ($the_last_day_of_week == 6) {
$no_remaining_days--;
}
} else {
$no_remaining_days -= 2;
}
}
$workingDays = $no_full_weeks * 5;
if ($no_remaining_days > 0) {
$workingDays += $no_remaining_days;
}
//法定休息日计算
$holidays=explode(",",$holidays);
for($i=0;$i<count($holidays);$i++){
$time_stamp = strtotime($holidays[$i]);
if ($startDate <= $time_stamp && $time_stamp <= $endDate && date("N", $time_stamp) != 6 && date("N", $time_stamp) != 7)
$workingDays--;
}
//调休工作日调整
$workDays=explode(",",$workDays);
for($i=0;$i<count($workDays);$i++){
$time_stamp = strtotime($workDays[$i]);
if ($startDate <= $time_stamp && $time_stamp <= $endDate && (date("N", $time_stamp) == 6 || date("N", $time_stamp) == 7))
$workingDays++;
}
return $workingDays;
}function test_closure($name, Closure $clo){
echo 'Hello {$name} ';
$clo();
}
test_closure('Lily', function() {
echo ' you are like...';
});
class A
{
private static $_instance = null;
private function __construct(){}
private function __clone(){}
public static function getInstance()
{
if(! (self::$_instance instanceof self)){
self::$_instance = new self();
}
return self::$_instance;
}
}
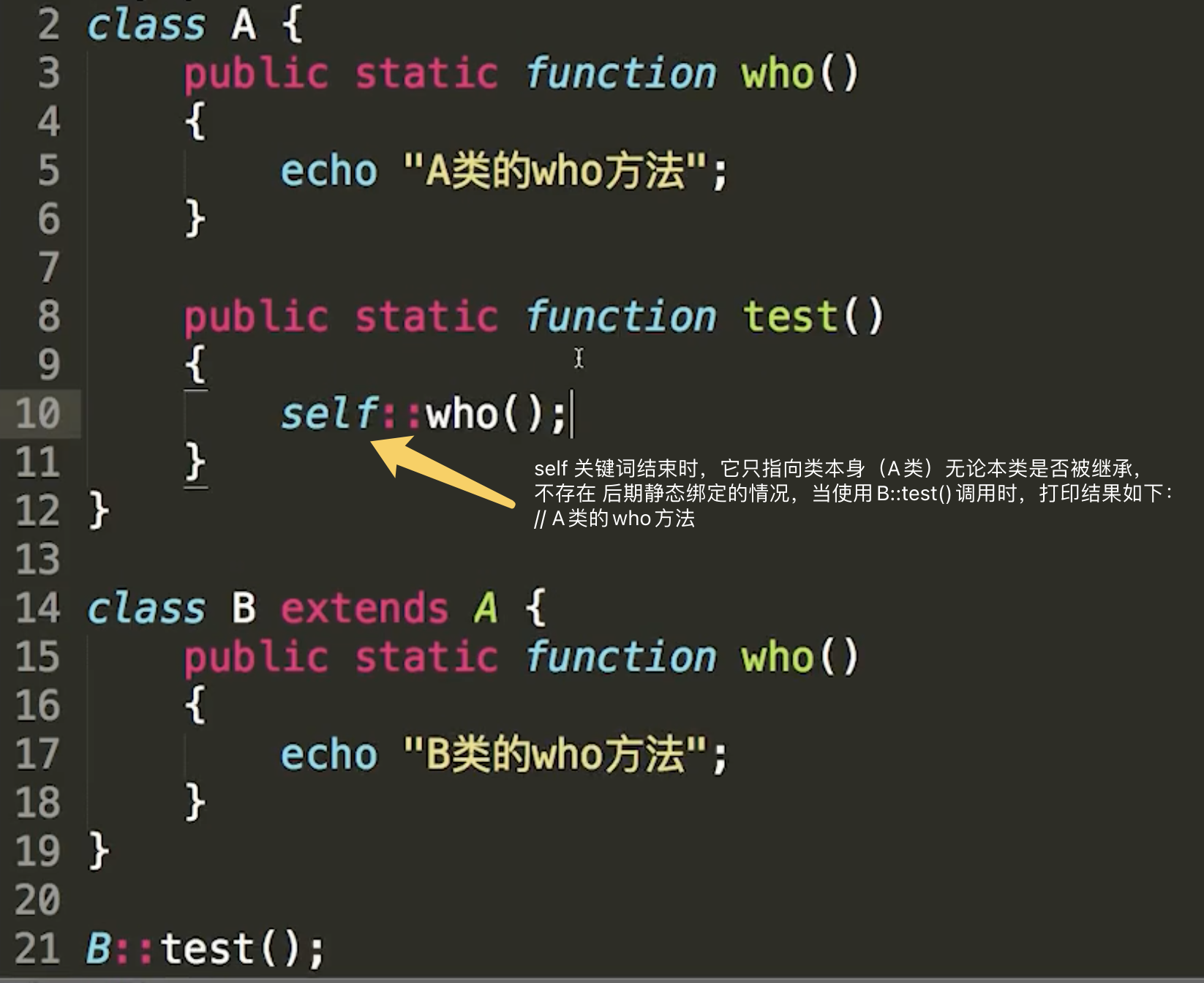
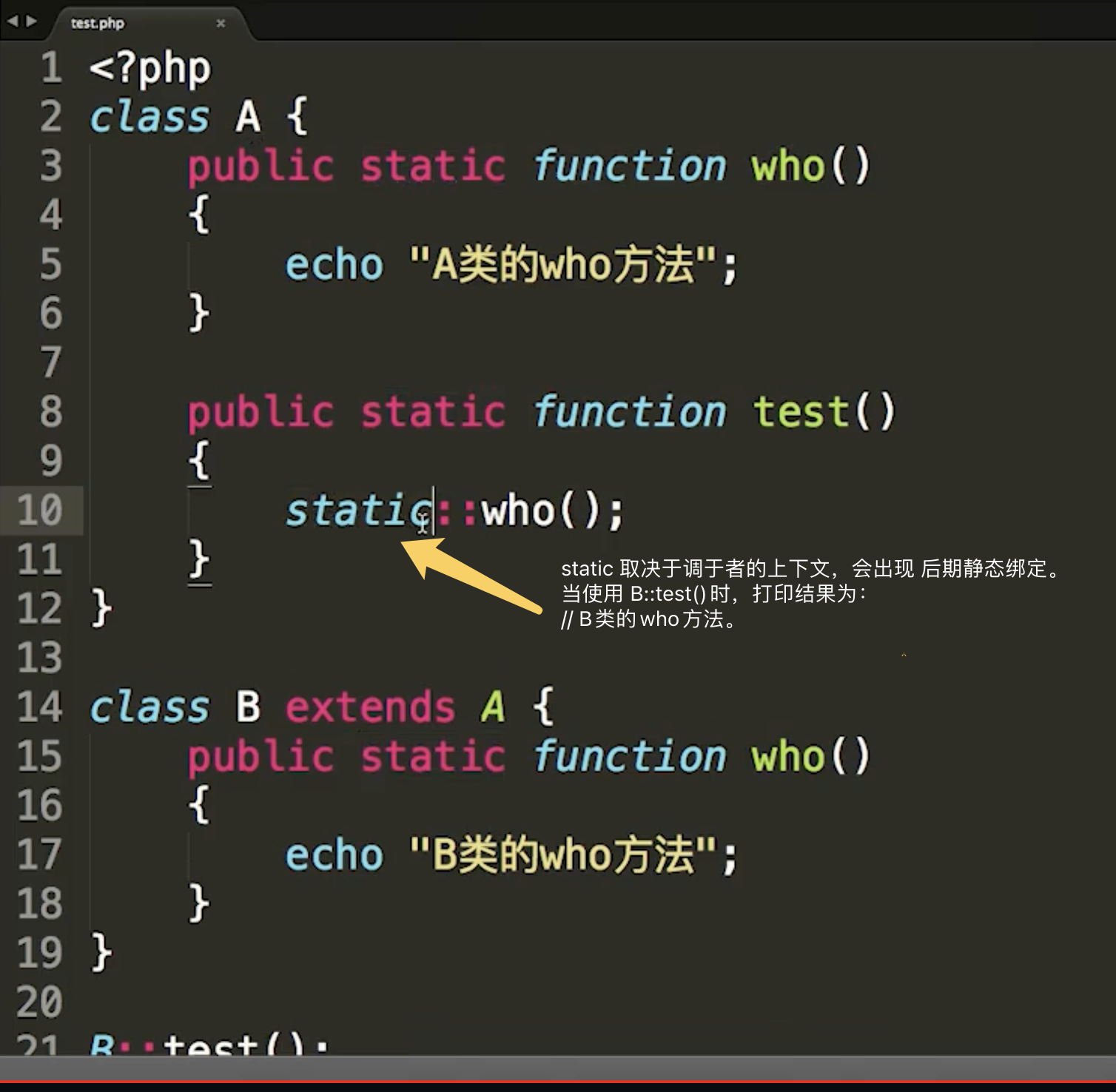
$obj = A::getInstance();self 在本类中使用,只代表类本身。$this 只有将类实例化以后才存在,指向类的实例。static 当类中使用此关键字定义属性与方法时,在调用它时只要用类别::调用,因为它只属于类而非实例。


https://github.com/tuyuwei/SensitiveWord
如果你需要在中间表中更新一条已存在的记录,可以使用 updateExistingPivot 。此方法接收中间表的外键与要更新的数据数组进行更新:
$user = App\Models\User::find(1);
$user->roles()->updateExistingPivot($roleId, $attributes);进入php目录,以php7.4.21为例
$ cd /Applications/MAMP/bin/php/php7.4.21
phpredis安装包$ git clone https://github.com/nicolasff/phpredis.git
phpize命令,生成.configure可执行文件$ cd phpredis
$ phpize
$ ./configure --with-php-config=/Applications/MAMP/bin/php/php7.4.21/bin/php-config
$ make
phpredis/modules下会生成redis.so,把它复制到对应扩展目录下redis.so到扩展目录$ sudo cp -p modules/redis.so /Applications/MAMP/bin/php/php7.4.21/lib/php/extensions/no-debug-non-zts-20190902/
redis拓展加到php.ini里,这里非常注意坑,对应的位置在/Applications/MAMP/bin/php/php7.4.21/conf/php.ini 里增加://php.ini
...
extension=redis.so
...
redis(上面只是编译redis.so)$ brew install redis
redis如下(brew services start redis)To have launchd start redis now and restart at login:
brew services start redis
Or, if you don't want/need a background service you can just run:
redis-server /usr/local/etc/redis.conf
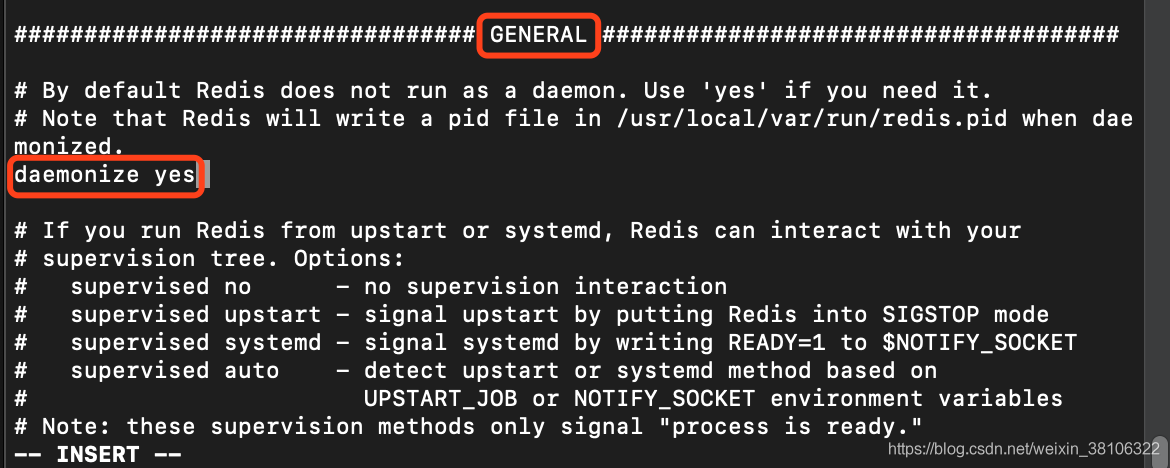
redis在后台运行$ sudo vim /usr/local/etc/redis.conf
如下图,
将daemonize改为yes,表示需要后台开启服务器端。原来默认是no,然后ESC+:wq保存退出。
参考:https://www.it610.com/article/1288352079018008576.htm
php设计模式 http://www.imooc.com/learn/236php异常,错误处理 http://www.imooc.com/learn/380