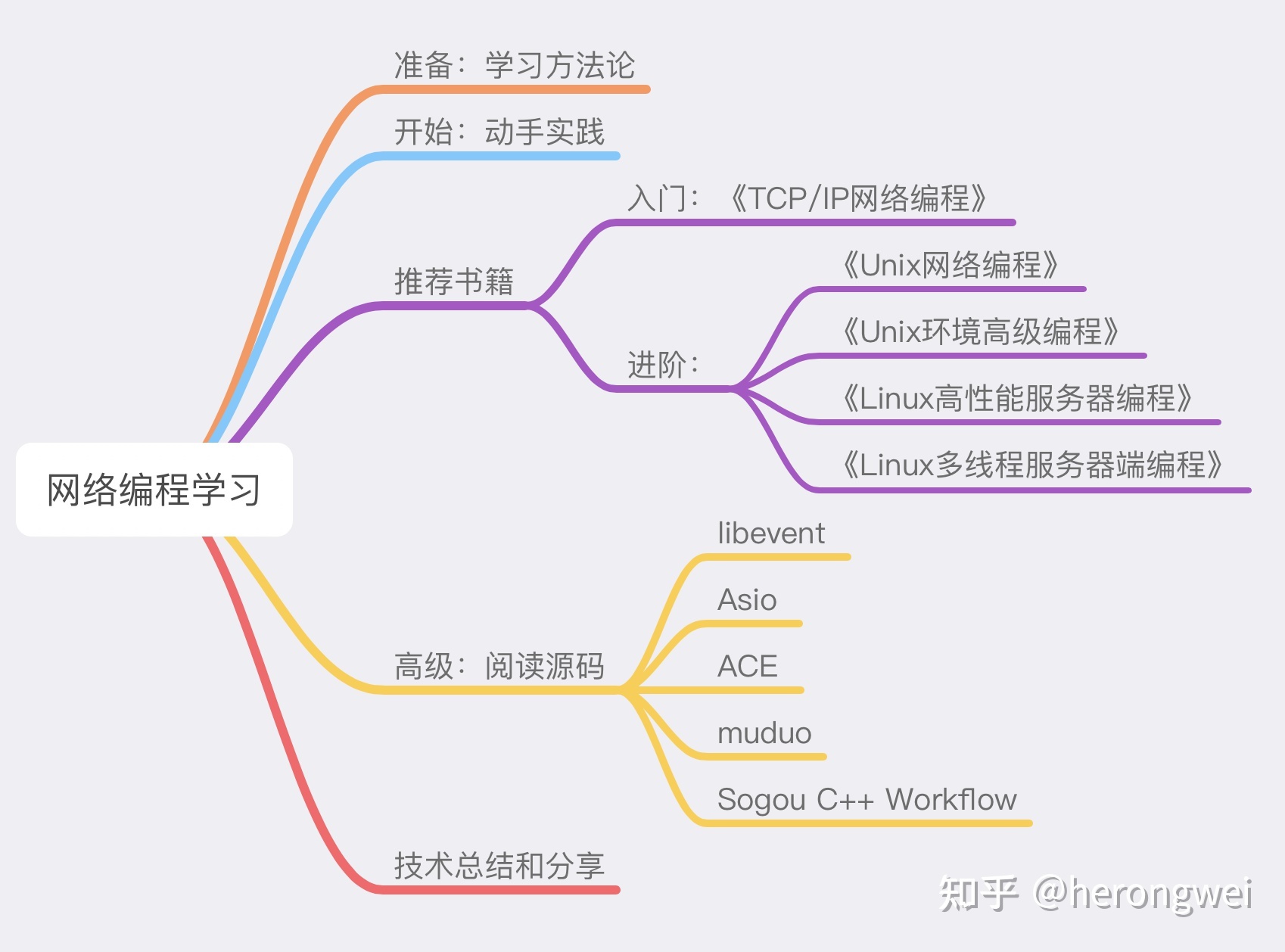
PHP并发IO编程之路
http://rango.swoole.com/archives/508
http://rango.swoole.com/archives/508
array_change_key_case 更改数组中所有键为大写或小写
array_chunk 将一个数组分割成多个
array_column 返回数组中指定列的值
array_combine 使用一个数组作为键,另一个数组作为值创建新数组
array_count_values 统计数组中各个值的个数
array_diff_assoc 带索引检查计算数组的差集
array_diff_key 使用键名比较数组的差集
array_diff_uassoc 用用户提供的回调函数做索引检查来计算数组的差集
array_diff_ukey 用回调函数对键名比较计算数组差集
array_diff 计算数组差集
array_fill_keys 使用指定的键和值填充数组
array_fill 用给定的值填充数组
array_filter 使用回调函数过滤数组元素
array_flip 交换数组中的键和值
array_intersect_assoc 带索引计算数组的交集
array_intersect_key 使用键名比较计算数组的交集
array_intersect_uassoc 带索引检查计算数组的交集,用回调函数比较索引
array_intersect_ukey 在键名上使用回调函数来比较计算数组的交集
array_intersect 计算数组的交集
array_is_list 检查给定的数组是否为列表 (PHP 8 >= 8.1.0)
array_key_exists 检查数组里是否有指定的键名或索引
array_key_first 获取数组的第一个键值
array_key_last 获取一个数组的最后一个键值
array_keys 返回数组中部分或所有的键名
array_map 为数组每个元素应用回调函数
array_merge_recursive 递归的合并一个或多个数组
array_merge 合并一个或多个数组
array_multisort 对多个数组或多维数组进行排序
array_pad 以指定长度将一个值填充进数组
array_pop 弹出数组最后一个单元(出栈)
array_product 计算数组中所有值的乘积
array_push 将一个或多个单元压入数组末尾(入栈)
array_rand 从数组中随机取出一个或多个随机键
array_reduce 用回调函数迭代地将数组简化为单一的值
array_replace_recursive 使用传递的数组递归替换第一个数组的元素
array_replace 使用传递的数组替换第一个数组元素
array_reverse 返回单元顺序相反的数组
array_search 在数组中搜索给定的值,如果成功返回首个相应的键名
array_shift 将数组开头的单元移出数组
array_slice 从数组中取出一段
array_splice 去掉数组中的某一部分并用其它值取代
array_sum 对数组中的所有值求和
array_udiff_assoc 带索引检查计算数组的差集,用回调函数比较数据
array_udiff_uassoc 带索引检查计算数组的差集,用回调函数比较数据和索引
array_udiff 用回调函数比较数据来计算数组的差集
array_uintersect_assoc 带索引检查计算数组的交集,用回调函数比较数据
array_uintersect_uassoc 带索引检查计算数组的交集,用单独的回调函数比较数据和索引
array_uintersect 计算数组的交集,用回调函数比较数据
array_unique 移除数组中重复的值
array_unshift 在数组开头插入一个或多个单元
array_values 返回数组中所有的值
array_walk_recursive 对数组中的每个成员递归地应用用户函数
array_walk 使用用户自定义函数对数组中的每个元素做回调处理
array 新建一个数组
arsort 对数组进行降向排序并保持索引关系
asort 对数组进行升序排序并保持索引关系
compact 建立一个数组,包括变量名和它们的值
count 计算数组中的单元数目,或对象中的属性个数
current 返回数组中当前的值
each 返回数组中当前的键/值对并将数组指针向前移动一步(自PHP7.2起废弃)
end 将数组的内部指针指向最后一个单元
extract 从数组中将变量导入到当前的符号表
in_array 检查数组中是否存在某个值
key_exists 同array_key_exists
key 返回数组中当前单元的键名
krsort 对数组按照键名逆向排序
ksort 对数组根据键名升序排序
list 把数组中的值赋给一组变量
natcasesort 用“自然排序”算法对数组进行不区分大小写字母的排序
natsort 用“自然排序”算法对数组排序
next 将数组中的内部指针向前移动一位
pos 同current
prev 将数组的内部指针倒回一位
range 根据范围创建数组,包含指定的元素
reset 将数组的内部指针指向第一个单元
rsort 对数组进行降序排序
shuffle 打乱数组
sizeof 同count()
sort 对数组升序排序
uasort 使用用户自定义的比较函数对数组中的值进行排序并保持索引关联
uksort 使用用户自定义的比较函数对数组中的键名进行排序
usort 使用用户自定义的比较函数对数组中的值进行排序
转自: https://learnku.com/articles/63034

PHP Fileinfo extension must be installed/enabled to use Intervention Image.
必须安装扩展 fileInfo切记。
安装扩展 opcache切记。php_fileinfo, php_mbstring, php_openssl,
删除被禁用的proc_open函数。
备份设置:'dump_binary_path' => '/usr/bin/', //BT宝塔'dump_binary_path' => 'D:\phpstudyV81\Extensions\MySQL5.7.26\bin', //win
权限目录:chmod -R 777 bootstrap/chmod -R 777 storage/chmod -R 777 public/
Linux:whereis mysql 查询mysql路径。
参考:https://www.jianshu.com/p/c692761bbd0d
nwidart/laravel-modules
https://www.cnblogs.com/lyzg/p/6181055.html

Window —— HeidiSQL
Mac —— Sequel Ace(Sequel Pro 的升级版)
跨平台: —— TablePlus
本文转自:https://learnku.com/articles/62269 感谢作者的付出!!
官网例子:https://tcpdf.org/examples github: https://github.com/tecnickcom/tcpdfpackagist: https://packagist.org/packages/tecnickcom/tcpdf
之前还看了fpdf类库,支持中文不是很方便,需要一个中文扩展程序,所以就放弃它了。
今天tcpdf是主角,先看一下它的特型。
TCPDF具有以下特性:
1、支持页面页脚;
2、支持HTML标签代码;
3、支持jpg/png/gif/svg图形图像;
4、支持表格;
5、支持中文字符;(有些PDF类不支持中文或者处理中文相当麻烦)
6、自动分页,自动页码,等等。
如何用Laravel生成pdf文档?
由于开发工作用的是Laravel,所以首先需要引入类库,如下:
composer require tecnickcom/tcpdf
$pdf = new \TCPDF();
// 设置文档信息
$pdf->SetCreator('懒人开发网');
$pdf->SetAuthor('懒人开发网');
$pdf->SetTitle('TCPDF示例');
$pdf->SetSubject('TCPDF示例');
$pdf->SetKeywords('TCPDF, PDF, PHP');
// 设置页眉和页脚信息
$pdf->SetHeaderData('tcpdf_logo.jpg', 30, 'LanRenKaiFA.com', '学会偷懒,并懒出效率!', [0, 64, 255], [0, 64, 128]);
$pdf->setFooterData([0, 64, 0], [0, 64, 128]);
// 设置页眉和页脚字体
$pdf->setHeaderFont(['stsongstdlight', '', '10']);
$pdf->setFooterFont(['helvetica', '', '8']);
// 设置默认等宽字体
$pdf->SetDefaultMonospacedFont('courier');
// 设置间距
$pdf->SetMargins(15, 15, 15);//页面间隔
$pdf->SetHeaderMargin(5);//页眉top间隔
$pdf->SetFooterMargin(10);//页脚bottom间隔
// 设置分页
$pdf->SetAutoPageBreak(true, 25);
// set default font subsetting mode
$pdf->setFontSubsetting(true);
//设置字体 stsongstdlight支持中文
$pdf->SetFont('stsongstdlight', '', 14);
//第一页
$pdf->AddPage();
$pdf->writeHTML('<div style="text-align: center"><h1>第一页内容</h1></div>');
$pdf->writeHTML('<p>我是第一行内容</p>');
$pdf->writeHTML('<p style="color: red">我是第二行内容</p>');
$pdf->writeHTML('<p>我是第三行内容</p>');
$pdf->Ln(5);//换行符
$pdf->writeHTML('<p><a href="http://www.lanrenkaifa.com/" title="">懒人开发网</a></p>');
//第二页
$pdf->AddPage();
$pdf->writeHTML('<h1>第二页内容</h1>');
//输出PDF
$pdf->Output('t.pdf', 'I');//I输出、D下载、 F保存到服务器
https://www.jianshu.com/p/4d68aefa820eoverflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3; /**可以修改显示行数。 必须设置 height 属性,不然不生效。**/https://segmentfault.com/a/1190000012334856