liziyu 发布的文章
计算机中,小b与大B的区别
计算机中最小的信息单位是位(bit)用b表示。最小的存储单位是字节(byte)用B表示。
cURL常量说明(部分)
CURLINFO_EFFECTIVE_URL - 最后一个有效的URL地址
CURLINFO_HTTP_CODE - 最后一个收到的HTTP代码
CURLINFO_FILETIME - 远程获取文档的时间,如果无法获取,则返回值为"-1"
CURLINFO_TOTAL_TIME - 最后一次传输所消耗的时间
CURLINFO_NAMELOOKUP_TIME - 名称解析所消耗的时间
CURLINFO_CONNECT_TIME - 建立连接所消耗的时间
CURLINFO_PRETRANSFER_TIME - 从建立连接到准备传输所使用的时间
CURLINFO_STARTTRANSFER_TIME - 从建立连接到传输开始所使用的时间
CURLINFO_REDIRECT_TIME - 在事务传输开始前重定向所使用的时间
CURLINFO_SIZE_UPLOAD - 上传数据量的总值
CURLINFO_SIZE_DOWNLOAD - 下载数据量的总值
CURLINFO_SPEED_DOWNLOAD - 平均下载速度
CURLINFO_SPEED_UPLOAD - 平均上传速度
CURLINFO_HEADER_SIZE - header部分的大小
CURLINFO_HEADER_OUT - 发送请求的字符串
CURLINFO_REQUEST_SIZE - 在HTTP请求中有问题的请求的大小
CURLINFO_SSL_VERIFYRESULT - 通过设置CURLOPT_SSL_VERIFYPEER返回的SSL证书验证请求的结果
CURLINFO_CONTENT_LENGTH_DOWNLOAD - 从Content-Length: field中读取的下载内容长度
CURLINFO_CONTENT_LENGTH_UPLOAD - 上传内容大小的说明
CURLINFO_CONTENT_TYPE - 下载内容的Content-Type:值,NULL表示服务器没有发送有效的Content-Type: header
转载:php和java之间rsa加密互通互转
担心原文内容不被删除而迷路,特意自我转载一份:
以下是php封装好的类,引入即可使用
<?php
/**
* 作者:pjp
* 邮箱:vippjp@163.com
*/
class RSA{
private $privateKey='';//私钥(用于用户加密)
private $publicKey='';//公钥(用于服务端数据解密)
public function __construct(){
$this->privateKey = openssl_pkey_get_private(file_get_contents('php_private.pem'));//私钥,用于加密
$this->publicKey = openssl_pkey_get_public(file_get_contents('php_public.pem'));//公钥,用于解密
}
/**
* 私钥加密
* @param 原始数据 $data
* @return 密文结果 string
*/
public function encryptByPrivateKey($data) {
openssl_private_encrypt($data,$encrypted,$this->privateKey,OPENSSL_PKCS1_PADDING);//私钥加密
$encrypted = base64_encode($encrypted);//加密后的内容通常含有特殊字符,需要编码转换下,在网络间通过url传输时要注意base64编码是否是url安全的
return $encrypted;
}
/**
* 私钥解密
* @param 密文数据 $data
* @return 原文数据结果 string
*/
public function decryptByPrivateKey($data){
$data = base64_decode($data);
openssl_private_decrypt($data,$encrypted,$this->privateKey,OPENSSL_PKCS1_PADDING);//私钥解密
return $encrypted;
}
/**
* 私钥签名
* @param unknown $data
*/
public function signByPrivateKey($data){
openssl_sign($data, $signature, $this->privateKey);
$encrypted = base64_encode($signature);//加密后的内容通常含有特殊字符,需要编码转换下,在网络间通过url传输时要注意base64编码是否是url安全的
return $encrypted;
}
/**
* 公钥加密
* @param 原文数据 $data
* @return 加密结果 string
*/
public function encryptByPublicKey($data) {
openssl_public_encrypt($data,$decrypted,$this->publicKey,OPENSSL_PKCS1_PADDING);//公钥加密
return base64_encode($decrypted);
}
/**
* 公钥解密
* @param 密文数据 $data
* @return 原文结果 string
*/
public function decryptByPublicKey($data) {
$data = base64_decode($data);
openssl_public_decrypt($data,$decrypted,$this->publicKey,OPENSSL_PKCS1_PADDING);//公钥解密
return $decrypted;
}
/**
* 公钥验签
* @param unknown $data
* @param unknown $sign
*/
public function verifyByPublicKey($data,$sign){
$sign = base64_decode($sign);
return openssl_verify($data, $sign, $this->publicKey);
}
public function __destruct(){
openssl_free_key($this->privateKey);
openssl_free_key($this->publicKey);
}
}
php公钥文件内容(php_public.pem)
公钥和私钥皆可自己重新生成
-----BEGIN PUBLIC KEY-----
MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCm1YchJdHVy9iXsDfQfMEB2mdO
5wuaEiqUEerHO7HbKKkvhuIfc7haQV5bKTiKZ76FnkkXJMF+onMrQrrqk4TiWlYZ
oilesPM88jr01Z9MmhzKV7vWboVhYcd8cw2Mua0HwAMyl9TDt5OLWmT00C4/Lu72
lRL21avxRTvmDQoAqQIDAQAB
-----END PUBLIC KEY-----
php私钥文件内容(php_private.pem)
-----BEGIN PRIVATE KEY-----
MIICdgIBADANBgkqhkiG9w0BAQEFAASCAmAwggJcAgEAAoGBAKbVhyEl0dXL2Jew
N9B8wQHaZ07nC5oSKpQR6sc7sdsoqS+G4h9zuFpBXlspOIpnvoWeSRckwX6icytC
uuqThOJaVhmiKV6w8zzyOvTVn0yaHMpXu9ZuhWFhx3xzDYy5rQfAAzKX1MO3k4ta
ZPTQLj8u7vaVEvbVq/FFO+YNCgCpAgMBAAECgYB1x4s1eJiyAc4wEITm2Bv+Lez/
BBfptmd+z0NbUiZW3VbLqcLbh3ufpERzwR8cfu8/L6bUAuvjddYutVZ2Ip0Nd7dG
5rrktH+7R8UT89fn87bUa5NlLee+egyoz/PJ63X4JjEg5OJbkXMbK4YrTypS0IAx
nZv+7BeSsCrzNlpWAQJBANgmHMDNrIWvU3qVf7u8SS/g+WrlvKMWOXtYjH2OqWoO
Vtmh4Or1PbaPIMnPAXFYiYYW8wcLYnVmVCez5qaysWkCQQDFl9XONZIMFAvdJ5S2
UFk63bEYtCroKZjddTlE6K/j+Vj2IaCFm94i4x1YzJR0KrykrtBTLRi7nuWmdJMJ
r61BAkA7dxDGAk+KX9fJi8OedIh2AaDcxeOFwqGBy7Sq/kqhgNxn918XhOy7gtj0
bFzrP/5lw36M25b00XgpjBbSmaqxAkBnBN/TUHjh1T3OQ0m0uDWdjGI+KAlK3A04
QVrng43ZBXMNeMDRiE+Lzu/JEXjBDFsoXYB+LT/86j5/x721yiNBAkEAgi0F5BvA
wYZQXqAx3iyuj8R9uUKpLePafyBRHnLNrFux2VD0ZX3pXCmfDDmtM/NMO491dI84
6NbVOvxWcNPQ/Q==
-----END PRIVATE KEY-----
以下是java封装好的方法
/**
* 作者:pjp
* 邮箱:vippjp@163.com
*/
package crypt;
import java.io.File;
import java.io.FileReader;
import java.io.IOException;
import java.security.KeyFactory;
import java.security.Signature;
import java.security.interfaces.RSAPrivateKey;
import java.security.interfaces.RSAPublicKey;
import java.security.spec.PKCS8EncodedKeySpec;
import java.security.spec.X509EncodedKeySpec;
import javax.crypto.Cipher;
public class Rsa {
private String priKey;
private String pubKey;
public static void main(String[] args) {
Rsa rsa = new Rsa();
String str = "我要加密这段文字。";
System.out.println("原文:"+"我要加密这段文字。");
String crypt = rsa.encryptByPrivateKey(str);
System.out.println("私钥加密密文:"+crypt);
String result = rsa.decryptByPublicKey(crypt);
System.out.println("原文:"+result);
System.out.println("---");
str = "我要加密这段文字。";
System.out.println("原文:"+"我要加密这段文字。");
crypt = rsa.encryptByPublicKey(str);
System.out.println("公钥加密密文:"+crypt);
result = rsa.decryptByPrivateKey(crypt);
System.out.println("原文:"+result);
System.out.println("---");
str = "我要签名这段文字。";
System.out.println("原文:"+str);
String str1 = rsa.signByPrivateKey(str);
System.out.println("签名结果:"+str1);
if(rsa.verifyByPublicKey(str1, str)){
System.out.println("成功");
} else {
System.out.println("失败");
}
}
public Rsa(){
priKey = readStringFromFile("java_private.pem");
pubKey = readStringFromFile("java_public.pem");
}
/**
* 使用私钥加密
* @see decByPriKey
*/
public String encryptByPrivateKey(String data) {
// 加密
String str = "";
try {
byte[] pribyte = base64decode(priKey.trim());
PKCS8EncodedKeySpec keySpec = new PKCS8EncodedKeySpec(pribyte);
KeyFactory fac = KeyFactory.getInstance("RSA");
RSAPrivateKey privateKey = (RSAPrivateKey) fac.generatePrivate(keySpec);
Cipher c1 = Cipher.getInstance("RSA/ECB/PKCS1Padding");
c1.init(Cipher.ENCRYPT_MODE, privateKey);
str = base64encode(c1.doFinal(data.getBytes()));
} catch (Exception e) {
e.printStackTrace();
}
return str;
}
/**
* 使用私钥解密
* @see decByPriKey
*/
public String decryptByPrivateKey(String data) {
// 加密
String str = "";
try {
byte[] pribyte = base64decode(priKey.trim());
PKCS8EncodedKeySpec keySpec = new PKCS8EncodedKeySpec(pribyte);
KeyFactory fac = KeyFactory.getInstance("RSA");
RSAPrivateKey privateKey = (RSAPrivateKey) fac.generatePrivate(keySpec);
Cipher c1 = Cipher.getInstance("RSA/ECB/PKCS1Padding");
c1.init(Cipher.DECRYPT_MODE, privateKey);
byte[] temp = c1.doFinal(base64decode(data));
str = new String(temp);
} catch (Exception e) {
e.printStackTrace();
}
return str;
}
/**
* 使用公钥加密
* @see decByPriKey
*/
public String encryptByPublicKey(String data) {
// 加密
String str = "";
try {
byte[] pubbyte = base64decode(pubKey.trim());
X509EncodedKeySpec keySpec = new X509EncodedKeySpec(pubbyte);
KeyFactory fac = KeyFactory.getInstance("RSA");
RSAPublicKey rsaPubKey = (RSAPublicKey) fac.generatePublic(keySpec);
Cipher c1 = Cipher.getInstance("RSA/ECB/PKCS1Padding");
c1.init(Cipher.ENCRYPT_MODE, rsaPubKey);
str = base64encode(c1.doFinal(data.getBytes()));
} catch (Exception e) {
e.printStackTrace();
}
return str;
}
/**
* 使用公钥解密
* @see decByPriKey
*/
public String decryptByPublicKey(String data) {
// 加密
String str = "";
try {
byte[] pubbyte = base64decode(pubKey.trim());
X509EncodedKeySpec keySpec = new X509EncodedKeySpec(pubbyte);
KeyFactory fac = KeyFactory.getInstance("RSA");
RSAPublicKey rsaPubKey = (RSAPublicKey) fac.generatePublic(keySpec);
Cipher c1 = Cipher.getInstance("RSA/ECB/PKCS1Padding");
c1.init(Cipher.DECRYPT_MODE, rsaPubKey);
byte[] temp = c1.doFinal(base64decode(data));
str = new String(temp);
} catch (Exception e) {
e.printStackTrace();
}
return str;
}
/**
* 本方法使用SHA1withRSA签名算法产生签名
* @param String src 签名的原字符串
* @return String 签名的返回结果(16进制编码)。当产生签名出错的时候,返回null。
*/
public String signByPrivateKey(String src) {
try {
Signature sigEng = Signature.getInstance("SHA1withRSA");
byte[] pribyte = base64decode(priKey.trim());
PKCS8EncodedKeySpec keySpec = new PKCS8EncodedKeySpec(pribyte);
KeyFactory fac = KeyFactory.getInstance("RSA");
RSAPrivateKey privateKey = (RSAPrivateKey) fac.generatePrivate(keySpec);
sigEng.initSign(privateKey);
sigEng.update(src.getBytes());
byte[] signature = sigEng.sign();
return base64encode(signature);
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
/**
* 使用共钥验证签名
* @param sign
* @param src
* @return
*/
public boolean verifyByPublicKey(String sign, String src) {
try {
Signature sigEng = Signature.getInstance("SHA1withRSA");
byte[] pubbyte = base64decode(pubKey.trim());
X509EncodedKeySpec keySpec = new X509EncodedKeySpec(pubbyte);
KeyFactory fac = KeyFactory.getInstance("RSA");
RSAPublicKey rsaPubKey = (RSAPublicKey) fac.generatePublic(keySpec);
sigEng.initVerify(rsaPubKey);
sigEng.update(src.getBytes());
byte[] sign1 = base64decode(sign);
return sigEng.verify(sign1);
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
/**
* base64加密
* @param bstr
* @return
*/
@SuppressWarnings("restriction")
private String base64encode(byte[] bstr) {
String str = new sun.misc.BASE64Encoder().encode(bstr);
str = str.replaceAll("\r\n", "").replaceAll("\r", "").replaceAll("\n", "");
return str;
}
/**
* base64解密
* @param str
* @return byte[]
*/
@SuppressWarnings("restriction")
private byte[] base64decode(String str) {
byte[] bt = null;
try {
sun.misc.BASE64Decoder decoder = new sun.misc.BASE64Decoder();
bt = decoder.decodeBuffer(str);
} catch (IOException e) {
e.printStackTrace();
}
return bt;
}
/**
* 从文件中读取所有字符串
* @param fileName
* @return String
*/
private String readStringFromFile(String fileName){
StringBuffer str = new StringBuffer();
try {
File file = new File(fileName);
FileReader fr = new FileReader(file);
char[] temp = new char[1024];
while (fr.read(temp) != -1) {
str.append(temp);
}
fr.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return str.toString();
}
}
java公钥文件内容(java_public.pem)
MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCm1YchJdHVy9iXsDfQfMEB2mdO
5wuaEiqUEerHO7HbKKkvhuIfc7haQV5bKTiKZ76FnkkXJMF+onMrQrrqk4TiWlYZ
oilesPM88jr01Z9MmhzKV7vWboVhYcd8cw2Mua0HwAMyl9TDt5OLWmT00C4/Lu72
lRL21avxRTvmDQoAqQIDAQAB
java私钥文件内容(java_private.pem)
MIICdgIBADANBgkqhkiG9w0BAQEFAASCAmAwggJcAgEAAoGBAKbVhyEl0dXL2Jew
N9B8wQHaZ07nC5oSKpQR6sc7sdsoqS+G4h9zuFpBXlspOIpnvoWeSRckwX6icytC
uuqThOJaVhmiKV6w8zzyOvTVn0yaHMpXu9ZuhWFhx3xzDYy5rQfAAzKX1MO3k4ta
ZPTQLj8u7vaVEvbVq/FFO+YNCgCpAgMBAAECgYB1x4s1eJiyAc4wEITm2Bv+Lez/
BBfptmd+z0NbUiZW3VbLqcLbh3ufpERzwR8cfu8/L6bUAuvjddYutVZ2Ip0Nd7dG
5rrktH+7R8UT89fn87bUa5NlLee+egyoz/PJ63X4JjEg5OJbkXMbK4YrTypS0IAx
nZv+7BeSsCrzNlpWAQJBANgmHMDNrIWvU3qVf7u8SS/g+WrlvKMWOXtYjH2OqWoO
Vtmh4Or1PbaPIMnPAXFYiYYW8wcLYnVmVCez5qaysWkCQQDFl9XONZIMFAvdJ5S2
UFk63bEYtCroKZjddTlE6K/j+Vj2IaCFm94i4x1YzJR0KrykrtBTLRi7nuWmdJMJ
r61BAkA7dxDGAk+KX9fJi8OedIh2AaDcxeOFwqGBy7Sq/kqhgNxn918XhOy7gtj0
bFzrP/5lw36M25b00XgpjBbSmaqxAkBnBN/TUHjh1T3OQ0m0uDWdjGI+KAlK3A04
QVrng43ZBXMNeMDRiE+Lzu/JEXjBDFsoXYB+LT/86j5/x721yiNBAkEAgi0F5BvA
wYZQXqAx3iyuj8R9uUKpLePafyBRHnLNrFux2VD0ZX3pXCmfDDmtM/NMO491dI84
6NbVOvxWcNPQ/Q==
说明:
java和php的RSA加解密版本已全部通过测试。并且可以相互加解密。
私钥是服务器保留,公钥可以发放给对应的客户端,甚至可以是公共的。
采用私钥加密-》公钥解密 和 公钥加密-》私钥解密 的加密方式。
但是如果客户端是需要更高安全性的支付系统,那么应该采用两对密钥。
每一方分别是自己的私钥和对方的公钥,采用私钥加密并签名-》公钥解密并验签的方式。
注意:给出的是两个版本的两对密钥,实际上只是一对密钥。区别是java的密钥去掉了头尾注释。而PHP的密钥保留了头尾注释。
————————————————
版权声明:本文为CSDN博主「蝶开三月」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/panjiapengfly/article/details/75318930
生成唯一ID算法——薄雾算法
实现算法
/*
* 薄雾算法
*
* 1 2 48 56 64
* +------+-----------------------------------------------------+----------+----------+
* retain | increas | salt | sequence |
* +------+-----------------------------------------------------+----------+----------+
* 0 | 0000000000 0000000000 0000000000 0000000000 0000000 | 00000000 | 00000000 |
* +------+-----------------------------------------------------+------------+--------+
*
* 0. 最高位,占 1 位,保持为 0,使得值永远为正数;
* 1. 自增数,占 47 位,自增数在高位能保证结果值呈递增态势,遂低位可以为所欲为;
* 2. 随机因子一,占 8 位,上限数值 255,使结果值不可预测;
* 3. 随机因子二,占 8 位,上限数值 255,使结果值不可预测;
*
* 编号上限为百万亿级,上限值计算为 140737488355327 即 int64(1 << 47 - 1),假设每天取值 10 亿,能使用 385+ 年
*/
class Mist
{
public const saltBit = 8; // 随机因子二进制位数
public const saltShift = 8; // 随机因子移位数
public const increasShift = self::saltBit + self::saltShift; // 自增数移位数
public $increas = 0; // 自增数
public $saltA = 0; // 随机因子一
public $saltB = 0; // 随机因子二
public function __construct($increas = 1)
{
$this->increas = $increas;
}
public function generate(): int
{
$this->increas = ++$this->increas;
// 获取随机因子数值
try {
$this->saltA = random_int($this->saltA, 255);
} catch (\Exception $e) {
$this->saltA = $this->saltA++;
}
try {
$this->saltB = random_int($this->saltB, 255);
} catch (\Exception $e) {
$this->saltB = $this->saltB++;
}
return (int) ($this->increas << self::increasShift) | ($this->saltA << self::saltShift) | $this->saltB;
}
}
调用如下:
$uuid = (new Mist(1))->generate();
#> > 153290
生成唯一ID中小系统可以代码“雪花”ID了
一、自造“雪花”唯一值
md5(uniqid(session_create_id(), true).mt_rand(100000,999999));
二、其中说明备注一下:
1、获取一个带前缀、基于当前时间微秒数的唯一ID:
uniqid(); //如:hs5udg24mr15rbvq1j8egtn6hg62bc08419b8e33.48309809143152
2、获取六位的随机数:
mt_rand(); //随机数:130605
3、创建新的无冲突的会话ID:
session_create_id(); //如:fvhgsooqvun8ftpmtuov1rqo2u
4、使用md5加密,为了统一长度,在数据库字段设置时可以设置为定长 char类型:
md5(); //如:70627629d983455ad7a4c6869a632994
以上这么多操作,几乎不会再有重复的了,因为前缀不同,不服来验证吧!呵呵
uniapp 事件映射表
左侧为 WEB 事件,右侧为 uni-app 对应事件
{
click: 'tap',
touchstart: 'touchstart',
touchmove: 'touchmove',
touchcancel: 'touchcancel',
touchend: 'touchend',
tap: 'tap',
longtap: 'longtap', //推荐使用longpress代替
input: 'input',
change: 'change',
submit: 'submit',
blur: 'blur',
focus: 'focus',
reset: 'reset',
confirm: 'confirm',
columnchange: 'columnchange',
linechange: 'linechange',
error: 'error',
scrolltoupper: 'scrolltoupper',
scrolltolower: 'scrolltolower',
scroll: 'scroll'
}
你生来就一无所有,何惧从头再来
钱没了可以再挣,工作没了可以再找,朋友没了可以再交,爱情没了可以再去找,你生来就一无所有,何惧从头再来。
水到绝境是瀑布,人到绝境是重生。半山腰总是很挤的,你得努力去山顶看看。
人生这道题怎么选都有遗憾,真正的强者是夜深人静的时候,把心掏出来自己缝缝补补,睡一觉起来,又是信心百倍。
活着就该逢山开路,遇水架桥,睡前原谅一切,醒来便是重生。
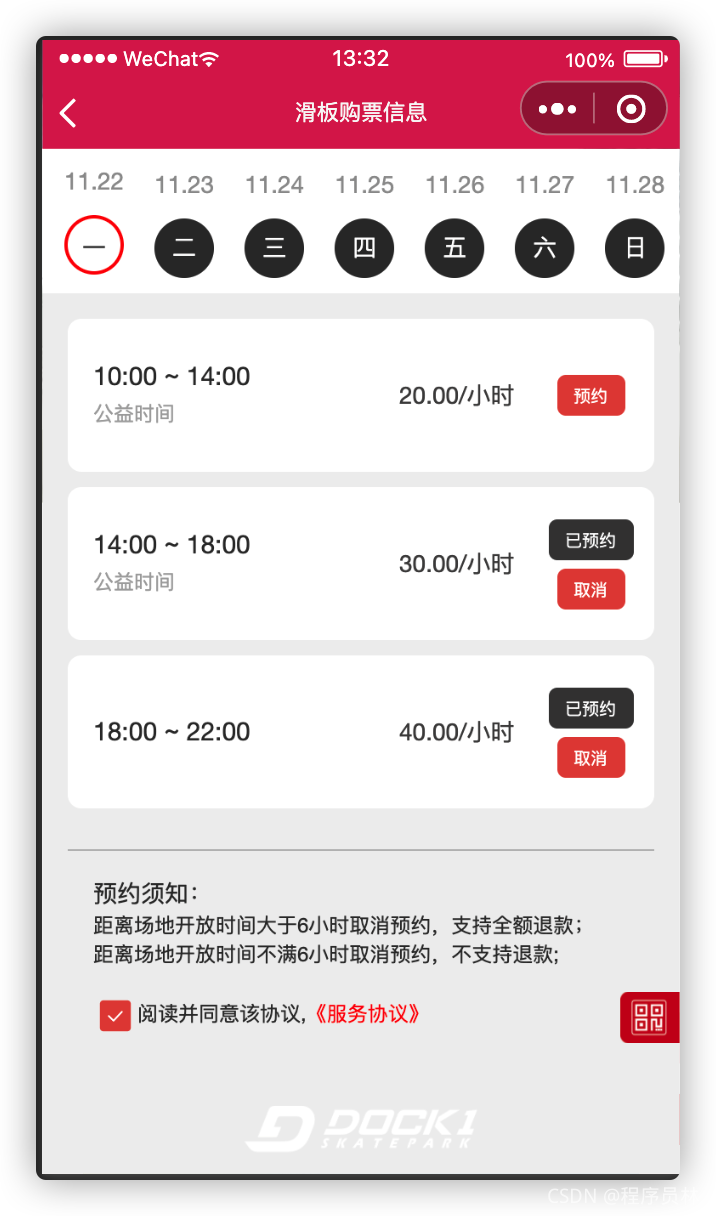
微信小程序获取未来7天的js代码
JS代码
Page({
data: {
weekInfo: []
},
// 处理未来七天的函数
dealTime (num) { // num:未来天数
var time = new Date() // 获取当前时间日期
var date = new Date(time.setDate(time.getDate() + num)).getDate() //这里先获取日期,在按需求设置日期,最后获取需要的
var year = time.getFullYear() //获取年份
var month = time.getMonth() + 1 // 获取月份
var day = time.getDay() // 获取星期
switch (day) { // 格式化
case 0: day = "日"
break
case 1: day = "一"
break
case 2: day = "二"
break
case 3: day = "三"
break
case 4: day = "四"
break
case 5: day = "五"
break
case 6: day = "六"
break
}
var obj = {
// date: date,
day: month + '.' + date,
// month: month,
week:day,
date:year+'-'+month + '-' + date
}
return obj // 返回对象
},
/**
* 生命周期函数--监听页面加载
*/
onLoad (options) {
var arr = []
for (let i = 0; i < 7; i++) {
arr.push(this.dealTime(i))
}
// arr[0].day = '今天'
this.setData({
weekInfo: arr // 赋值给data
},()=>{
console.log(this.data.aWeek)
})
//api_data(this); 请求接口
},
DatetabSelect(e) {
console.log(e)
}
});
页面wxml
<scroll-view scroll-x class=" nav bg-white" scroll-with-animation scroll-left="{{scrollLeft}}" style="padding-left:8rpx">
<view class="cu-item date-item {{index==DateTabCur?' Datecur':''}}" wx:for="{{weekInfo}}" wx:key="*this" bindtap="DatetabSelect" data-id="{{index}}" style="padding: 0px 8rpx;">
<view> {{item.day}}</view>
<view class="weeks">{{item.week}}</view>
</view>
</scroll-view>
局部WXSS
.nav .date-item {
height: 166rpx;
text-align: center;
color: #9a9a9a;
border: none;
line-height: 78rpx;
}
.date-item .weeks {
width: 70rpx;
height: 70rpx;
border-radius: 50%;
background: #333333;
text-align: center;
line-height: 70rpx;
color: white;
/* margin-bottom: 5rpx; */
}
.nav .date-item.Datecur .weeks {
border: 4rpx solid red;
color: #333333;
background:white;
}
演示效果

转载自:https://blog.csdn.net/weixin_40762926/article/details/121469758
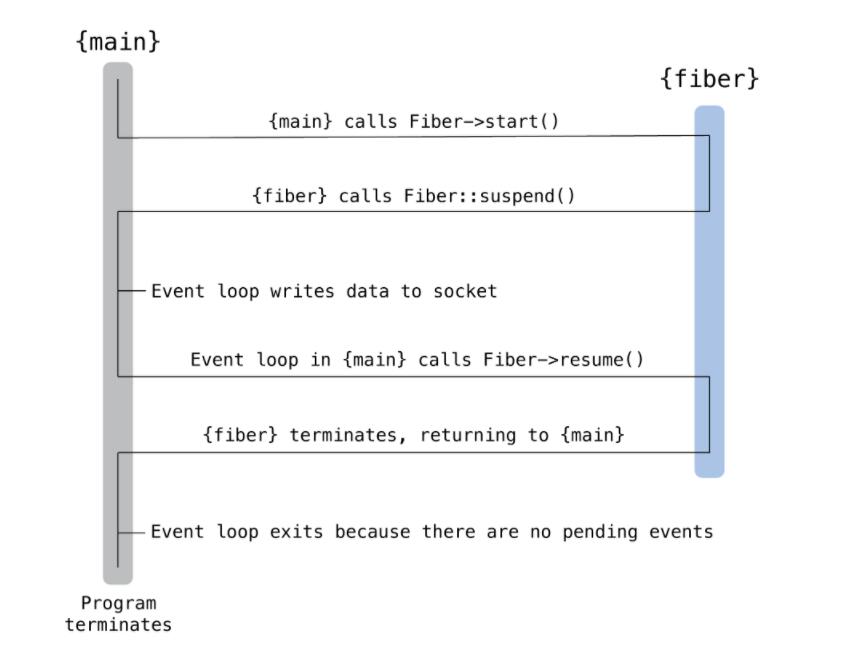
PHP扩展Fiber纤程的执行流程

根据上图,可以看出来Fiber的大体执行流程,如下:
1、fiber 大概就是实现了一种主执行流程和fiber执行流程的手动切换。
2、fiber->start() 从main流程切换到fiber流程执行。
3、Fiber::suspend() 从fiber切换到main流程。
4、接下来main流程可以执行一些操作,或者顶一个事件循环监听socket的数据情况
5、当有数据写入事件后,调用Fiber->resume 切换到fiber中去执行比如从socket读取数据这样的操作。
6、fiber的流程代码执行完毕以后,也就自动切换到主流程,如果事件循环也结束了,那么就主流程继续向下执行。