Ajax 跨域请求 Access to XMLHttpRequest 解决方案
错误提示
Access to XMLHttpRequest at 'http://localhost:8080/api/user/login' from origin 'http://localhost
解决方案
1. HTML 页面
ajax 请求加入 contentType: "application/x-www-form-urlencoded"
请求如下:
$.ajax({
type: "post",
url: 'url',
contentType: "application/x-www-form-urlencoded",
data: {"gameCode": 106, type: "2",version:1,uid:1},
dataType: "json",
success: function (data,status) {
console.log(data);
}
});
2. php 程序
PHP 文件中加入请求头部 header ('Access-Control-Allow-Origin: *') ;
<?php
header('Access-Control-Allow-Origin: *');
$arr = [
array('id'=>1,'title'=>'one1'),
array('id'=>2,'title'=>'one2'),
array('id'=>3,'title'=>'one3'),
array('id'=>4,'title'=>'one4'),
];
echo json_encode($arr);
?>
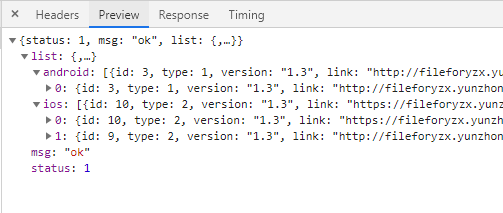
3. ajax 请求数据

————————————————
原文作者:PHPer技术栈
转自链接:https://learnku.com/articles/32041#b0756c
版权声明:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请保留以上作者信息和原文链接。