App.vue
<script setup>
import {ref} from 'vue'
import Footer from './components/footer.vue'
const uid = ref("")
const userName = (res) =>{
uid.value = res
}
</script>
<template>
<div>
接收子组件值为:{{uid}}
<hr />
</div>
<!--Footer上的 name与 age传给的是组件页-->
<Footer @emitsUserName="userName" name="张小虎" age="22">
<!--#abc是插槽名称,其中 data是用来接收子组件 slot上的属性值-->
<template #abc="d">
<!--接收来的属性值直接可以在此使用-->
{{d.title}} - {{d.score}}
<!--下面本段文字是直接被子组件 slot显示并装载至父组件内-->
我是一个小小鸟
</template>
<template #cde>
Footer内的第二个 slot传来的值。
</template>
</Footer>
</template>
footer.vue
<script setup>
const props = defineProps({
name:{
type:String,
required:true,
default:"默认值哦哦"
},
age:{
type:String,
},
});
var emits = defineEmits(["emitsUserName"]);
emits("emitsUserName", "Footer子传父亲")
</script>
<template>
<div>
<div>
父组件传递过来的值:<h3>{{props.name}} --- {{props.age}}</h3>
<hr />
</div>
<div>
<slot name="abc" title="我是子组件内 slot上的title" score="100"></slot>
<hr />
</div>
<div>
<slot name="cde"></slot>
</div>
</div>
</template>
<style scoped>
</style>
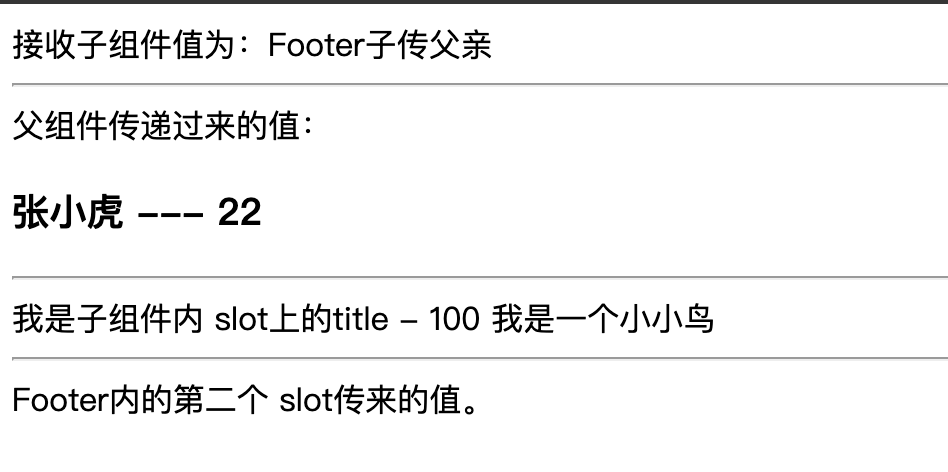
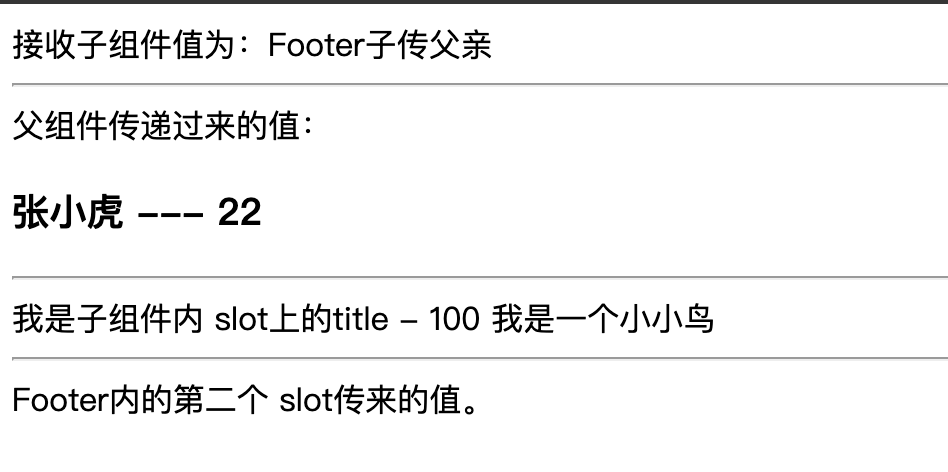
效果: