微信小程序获取未来7天的js代码
JS代码
Page({
data: {
weekInfo: []
},
// 处理未来七天的函数
dealTime (num) { // num:未来天数
var time = new Date() // 获取当前时间日期
var date = new Date(time.setDate(time.getDate() + num)).getDate() //这里先获取日期,在按需求设置日期,最后获取需要的
var year = time.getFullYear() //获取年份
var month = time.getMonth() + 1 // 获取月份
var day = time.getDay() // 获取星期
switch (day) { // 格式化
case 0: day = "日"
break
case 1: day = "一"
break
case 2: day = "二"
break
case 3: day = "三"
break
case 4: day = "四"
break
case 5: day = "五"
break
case 6: day = "六"
break
}
var obj = {
// date: date,
day: month + '.' + date,
// month: month,
week:day,
date:year+'-'+month + '-' + date
}
return obj // 返回对象
},
/**
* 生命周期函数--监听页面加载
*/
onLoad (options) {
var arr = []
for (let i = 0; i < 7; i++) {
arr.push(this.dealTime(i))
}
// arr[0].day = '今天'
this.setData({
weekInfo: arr // 赋值给data
},()=>{
console.log(this.data.aWeek)
})
//api_data(this); 请求接口
},
DatetabSelect(e) {
console.log(e)
}
});
页面wxml
<scroll-view scroll-x class=" nav bg-white" scroll-with-animation scroll-left="{{scrollLeft}}" style="padding-left:8rpx">
<view class="cu-item date-item {{index==DateTabCur?' Datecur':''}}" wx:for="{{weekInfo}}" wx:key="*this" bindtap="DatetabSelect" data-id="{{index}}" style="padding: 0px 8rpx;">
<view> {{item.day}}</view>
<view class="weeks">{{item.week}}</view>
</view>
</scroll-view>
局部WXSS
.nav .date-item {
height: 166rpx;
text-align: center;
color: #9a9a9a;
border: none;
line-height: 78rpx;
}
.date-item .weeks {
width: 70rpx;
height: 70rpx;
border-radius: 50%;
background: #333333;
text-align: center;
line-height: 70rpx;
color: white;
/* margin-bottom: 5rpx; */
}
.nav .date-item.Datecur .weeks {
border: 4rpx solid red;
color: #333333;
background:white;
}
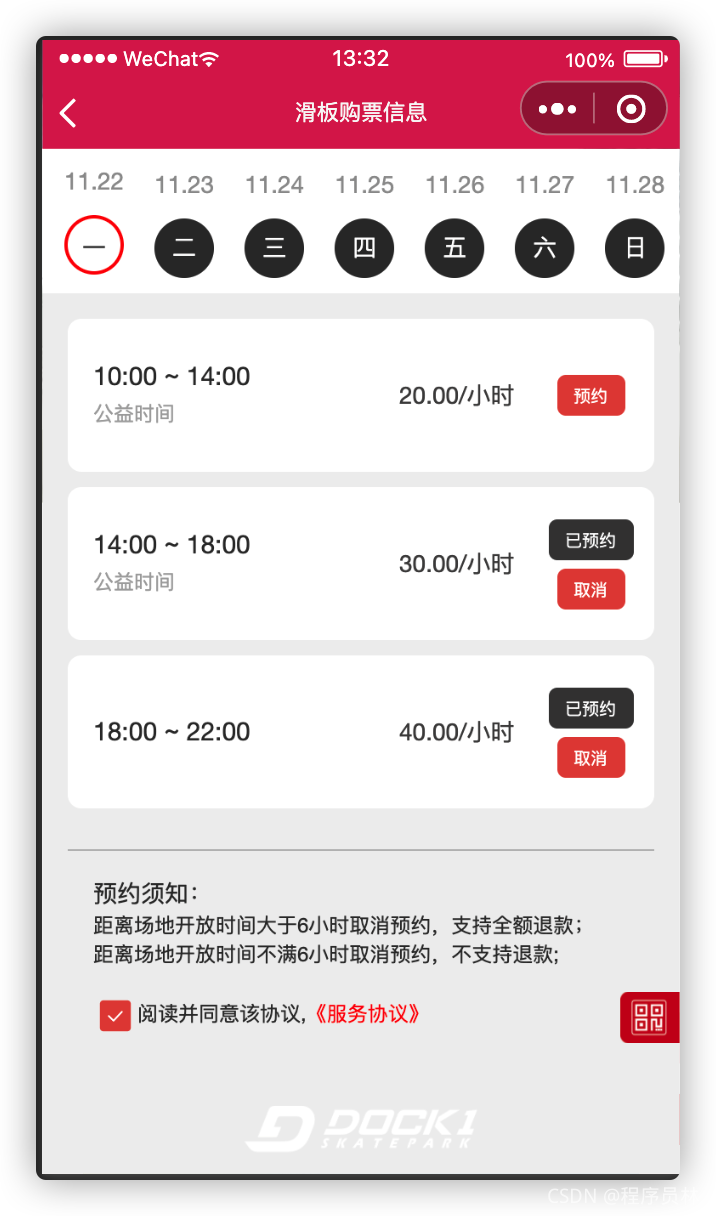
演示效果

转载自:https://blog.csdn.net/weixin_40762926/article/details/121469758