第一步:
习惯将CDN文件下载到本地,保存至静态目录中,注意保留版本号。
<!-- 引入 css -->
<link href="https://cdn.jsdelivr.net/npm/@wangeditor/editor@latest/dist/css/style.css" rel="stylesheet">
<!-- 引入 js -->
<script src="https://cdn.jsdelivr.net/npm/@wangeditor/editor@latest/dist/index.min.js"></script>
第二步:
直接上 HTML代码吧:
<div class="layui-row">
<div class="layui-col-md12">
<div class="layui-form-item">
<label class="layui-form-label">正文:</label>
<div class="layui-input-block">
<textarea name="content" id="content" style="display: none"></textarea>
<div id="toolbar-container"></div>
<div id="editor-container" style="height: 300px;border:1px solid #dddddd"></div>
</div>
</div>
</div>
</div>
第三步:
注意从官方拷贝js代码时,要注意javascript与typescript的修改。
直接上 JS代码。
// 渲染富文本编辑器
const { createEditor, createToolbar } = window.wangEditor;
// 编辑器配置
const editorConfig = {MENU_CONF: {}};
// 图片上传
editorConfig.MENU_CONF['uploadImage'] = {
// 表单字段名称
fieldName: 'file',
// 单个文件的最大体积限制,默认为 2M
maxFileSize: 5 * 1024 * 1024, // 5M
// 最多可上传几个文件,默认为 100
maxNumberOfFiles: 5,
// 选择文件时的类型限制,默认为 ['image/*'] 。如不想限制,则设置为 []
allowedFileTypes: ['image/*'],
// 小于该值就插入 base64 格式(而不上传),默认为 0
base64LimitSize: 5 * 1024, // 5kb
// 自定义参数
meta: {
from: 'editor', //标志是从编辑器上传
},
// 上传图片的配置
server: '<?=route("upload.image")?>',
};
// 默认提示文字
editorConfig.placeholder = '请输入内容'
editorConfig.onChange = (editor) => {
// 当编辑器选区、内容变化时,即触发
//console.log('content', editor.children)
//console.log('html', editor.getHtml())
document.getElementById('content').value = editor.getHtml();
}
// 工具栏配置
const toolbarConfig = {}
// 创建编辑器
const editor = createEditor({
html: document.getElementById('content').value,
selector: '#editor-container',
config: editorConfig,
mode: 'simple' // 或 'simple' 参考下文
})
// 创建工具栏
const toolbar = createToolbar({
editor,
selector: '#toolbar-container',
config: toolbarConfig,
mode: 'simple' // 或 'simple' 参考下文
})
最后:
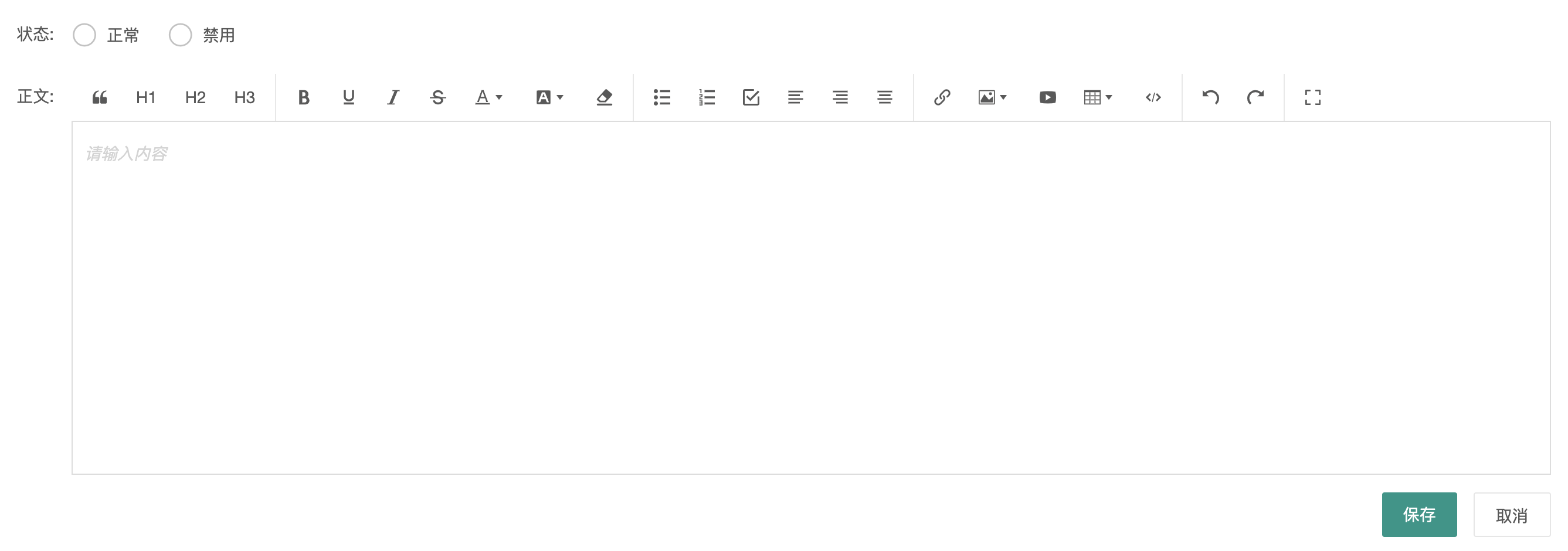
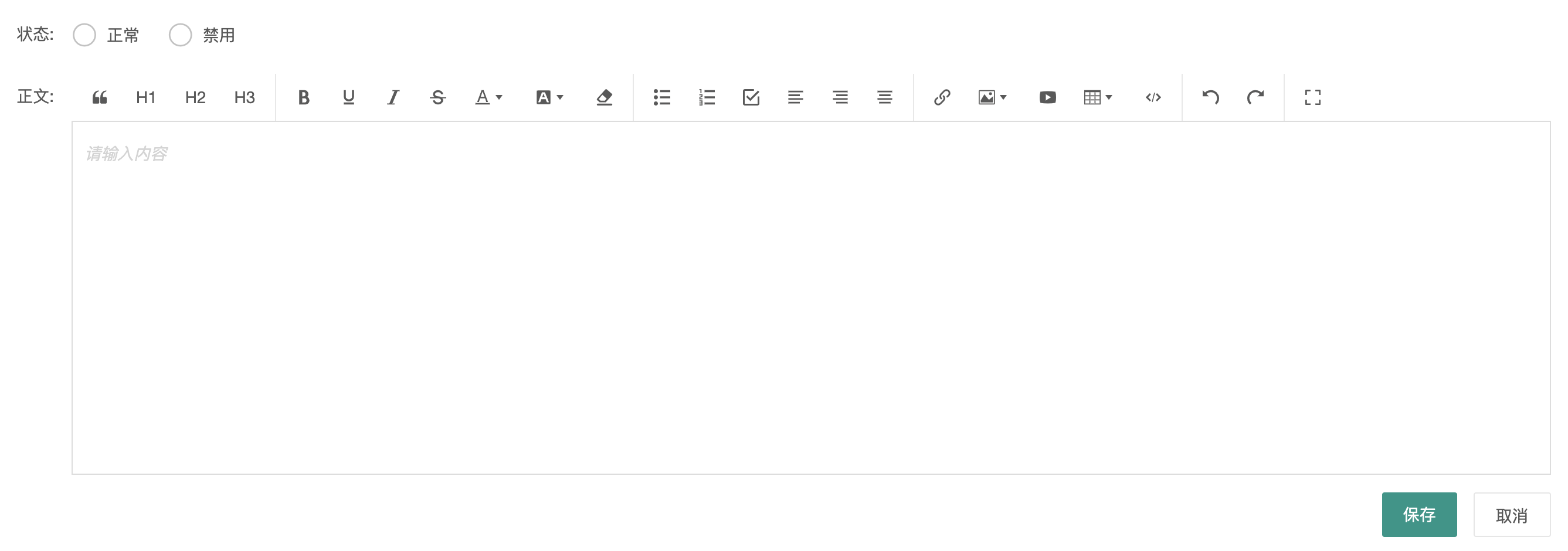
截图如下。