1、HTML视图
<div style="display: none;text-align: center"><button type="button" class="layui-btn" id="picker">选择图片</button></div>
2、JS代码
tableSelect.render({
elem: '#picker',
checkedKey: 'id',
searchKey: 'original_name',
searchPlaceholder: '文件源名称',
height:'300',
width:'800',
table: {
url: '/manage/uploads/show',
cols: [[
{ type: 'radio' },
{ field: 'path', title: '缩略图', width:100, templet:'#row-file' },
{ field: 'original_name', title: '文件名' },
{ field: 'path', title: '文件地址' },
{ field: 'extension', width:100, title: '文件类型' },
]]
},
done: function (elem, data) {
//console.log(data);
let NEWJSON = [];
layui.each(data.data, function (index, item) {
NEWJSON.push(item.path)
});
let template = '<img src="/storage/' + NEWJSON.join(',') + '">';
let categoryId = data.data[0].category_id;
if(categoryId == 3) {
template = '<a href="/storage/' + NEWJSON.join(',') + '">'+ data.data[0].original_name +'</a>';
}
if(categoryId == 4) {
template = '<video src="/storage/' + NEWJSON.join(',') + '" controls="controls"></video>';
}
tinyMCE.editors[0].insertContent(template);
}
});
3、tableSelect扩展
layui.use(['form', 'jquery', 'tinymce', 'tableSelect'], function() {
let form = layui.form;
let $ = layui.jquery;
let tableSelect = layui.tableSelect;
tableSelect.render({
elem: '#picIcon',
checkedKey: 'id',
searchKey: 'original_name',
searchPlaceholder: '文件源名称',
height:'300',
width:'800',
table: {
url: '/manage/uploads/show',
cols: [[
{ type: 'radio' },
{ field: 'path', title: '缩略图', width:100, templet:'#row-file' },
{ field: 'original_name', title: '文件名' },
{ field: 'path', title: '文件地址' },
{ field: 'extension', width:100, title: '文件类型' },
]]
},
done: function (elem, data) {
let NEWJSON = []
layui.each(data.data, function (index, item) {
NEWJSON.push(item.path)
})
//elem.val(NEWJSON.join(","));
$('#icon').val(NEWJSON.join(","))
}
});
});
TinyMCE代码
tinymce.init({
selector: '#content',
language:'zh_CN',
height:450,
toolbar: 'filemanager',
setup: function (editor) {
editor.ui.registry.addButton('filemanager', { //这里的filemanager与上面toolabar中定义filemanger对应
title: '文件选择',
icon: 'duplicate',
onAction: function () {
$("#picker").click();
//editor.windowManager.openUrl({
//title: '文件选择器',
//url: '/manage/picker',
//height: 400,
//width: 800
//});
}
})
},
});
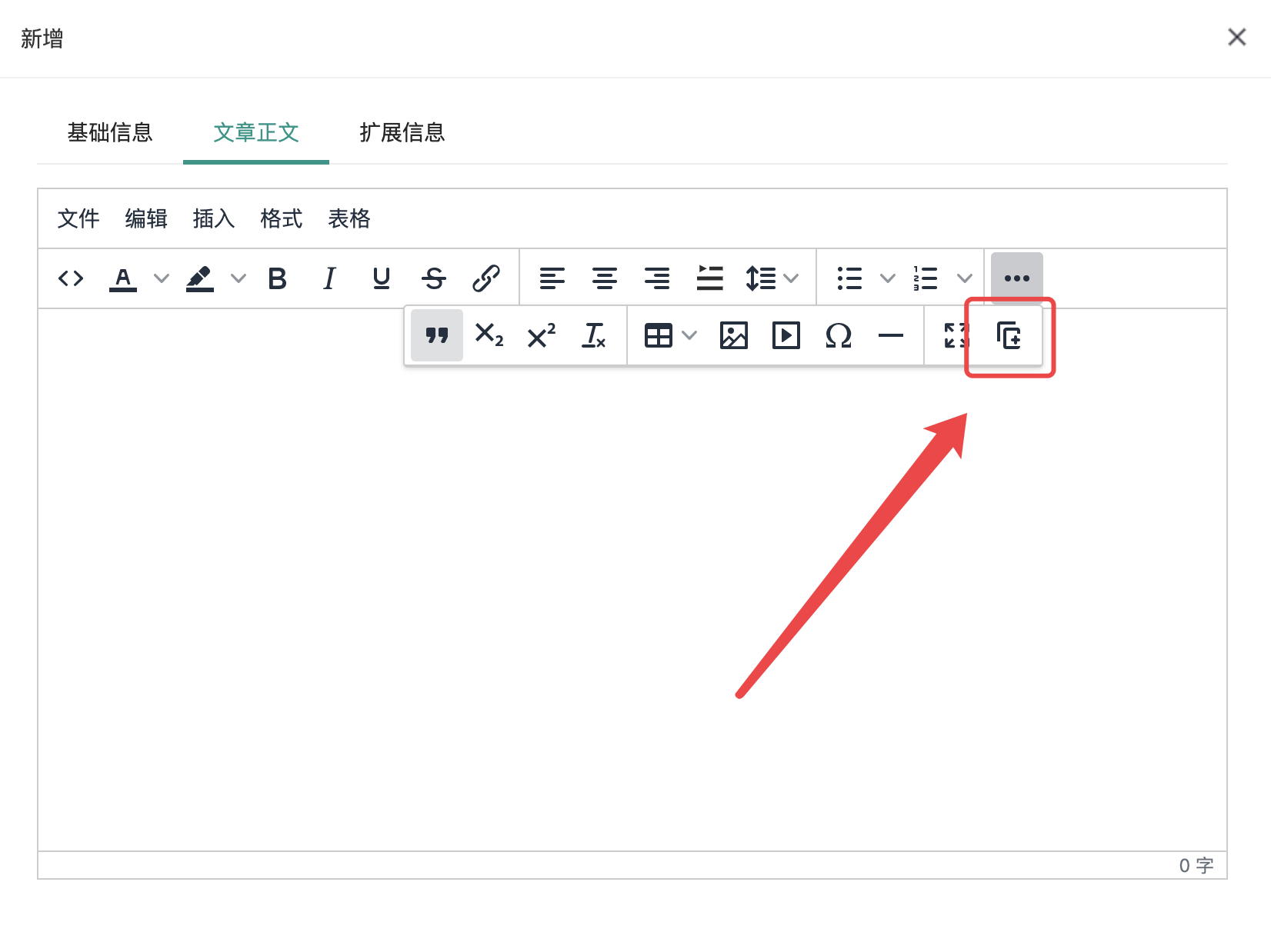
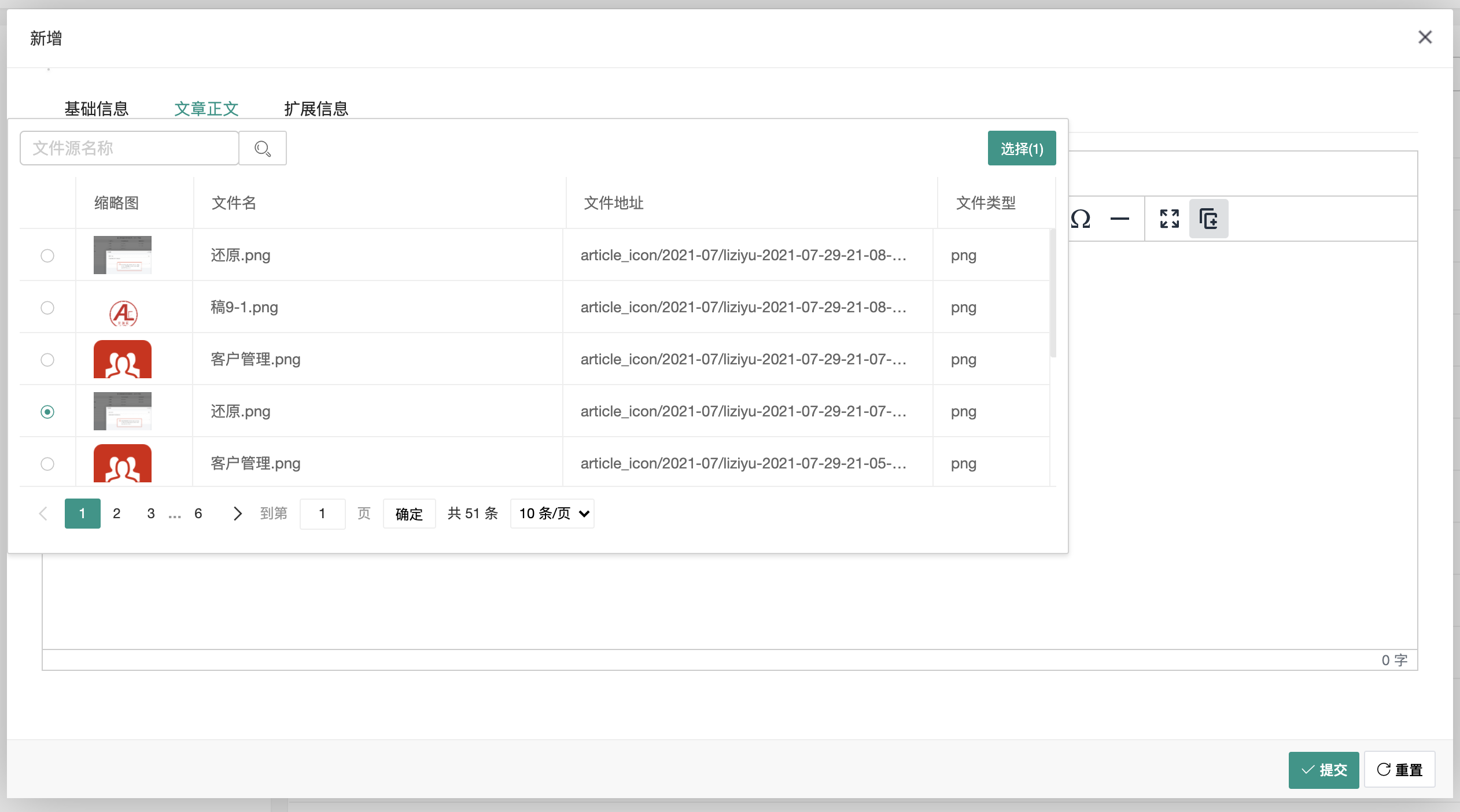
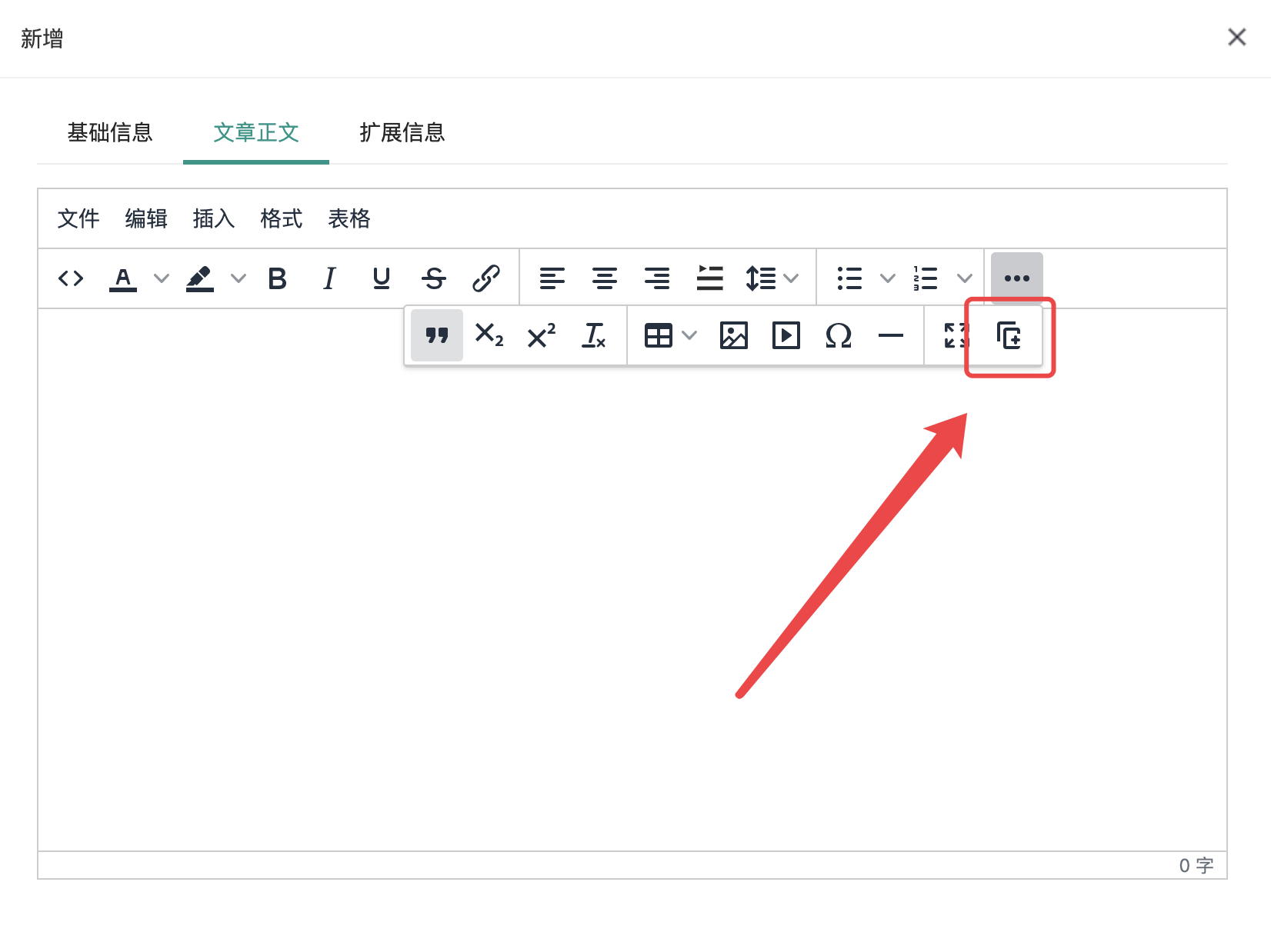
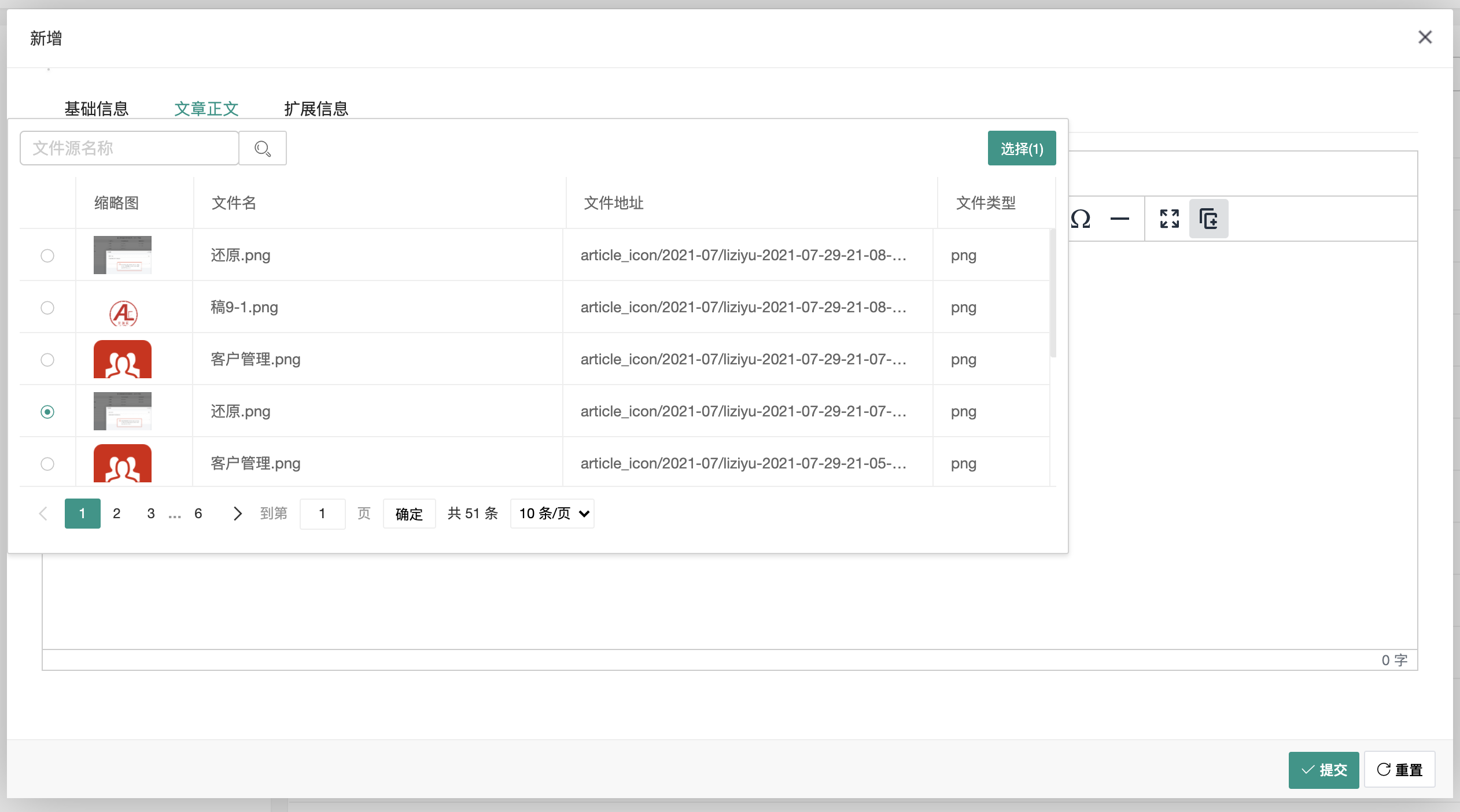
4、效果