form-generator自定义表单生成器
纯前端生成vue
https://gitee.com/mrhj/form-generator/
https://gitee.com/mrhj/form-generator/
https://github.com/EbookFoundation/free-programming-books/blob/master/books/free-programming-books-zh.md
收藏吧!~
https://www.tailwindcss.cn/docs/font-weight
onAfterInsert:数据插入库后才被触发执行。onAfterUpdate:数据被修改以之后才会被触发执行。onAfterWrite:无论是插入数据还是修改后都被触发执行。
https://www.jianshu.com/p/8cd34825696d
通常是:“开始菜单 ——> 运行”执行如下:C:\Program Files\Internet Explorer\iexplore.exe
https://www.kancloud.cn/a392223903/easytask/1666906
感谢原作者的辛苦付出!
Page({
data: {
items: [
{ name: '普通会员', value: 0 },
{ name: '高级会员', value: 1 },
{ name: 'VIP会员', value: 666 }
], //单选群组
userType: '', //用户类型
iCard: '', //身份证号码(用户名)
passWord: '', //密码
msg: '', //返回消息
status: '', //返回状态码
key: 'token', //令牌key 存入Storage之用
value: '', //令牌字符
},
onLoad() {
},
radioChange(e) {
//console.log('你选择的是:', e.detail.value);
},
//登陆提交
onFormSubmit: function (se) {
var app = getApp();
var seData = se.detail.value;
//console.log(se.detail.value);
var userType = this.data.userType = seData.user_type;
var iCard = this.data.iCard = seData.icard;
var passWord = this.data.passWord = seData.password;
if (typeof (userType) === 'undefined') {
dd.alert({
content: '类型不能为空', buttonText: '确定'
});
return false;
}
if (iCard == null || iCard == '') {
dd.alert({
content: '帐号不能为空', buttonText: '确定'
});
return false;
}
if (passWord == null || passWord == '') {
dd.alert({
content: '密码不能为空', buttonText: '确定'
});
return false;
}
dd.httpRequest(
{
url: app.getLoginUrl(),
method: 'POST',
data: {
user_type: userType,
icard: iCard,
password: passWord
},
success: (e) => {
//console.log(e.data);
this.setData({
msg: e.data.msg,
status: e.data.status
});
if (e.data.status === 1001) {
dd.setStorage({
key: this.data.key,
data: e.data.jwt,
success: function () {
dd.alert({ content: e.data.msg, buttonText: '确定' });
}
});
} else {
dd.alert({ content: e.data.msg, buttonText: '确定' });
}
},
fail: (fe) => {
dd.alert({ content: fe.data.msg });
}
});
},
//测试验证token后获取数据
onClickData: function () {
dd.showLoading({
content: '加载中...',
});
var app = getApp();
dd.httpRequest({
url: app.geturl(),
method: 'POST',
headers: {
'Content-Type': 'application/json', // 使用这个能正常获取数据
'token': dd.getStorageSync({ key: 'token' }).data,
},
data: JSON.stringify({
username: '我是一只小小鸟',
}),
dataType: 'json',
success: function (e) {
console.log(e);
dd.alert({
content: e.data.msg, //弹出来的是返回结果
buttonText: '好的'
});
},
fail: function (x) {
console.log('出错了');
},
complete: function () {
dd.hideLoading();
}
});
}
});
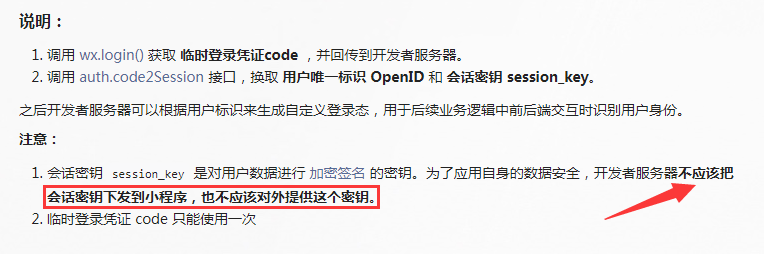
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html

【图1】
由于上面的说明明确说不应该向客户端暴露session_key需要自行创建一个3rd_session(第三方session的意思)用于第三方服务器与客户通信校验。
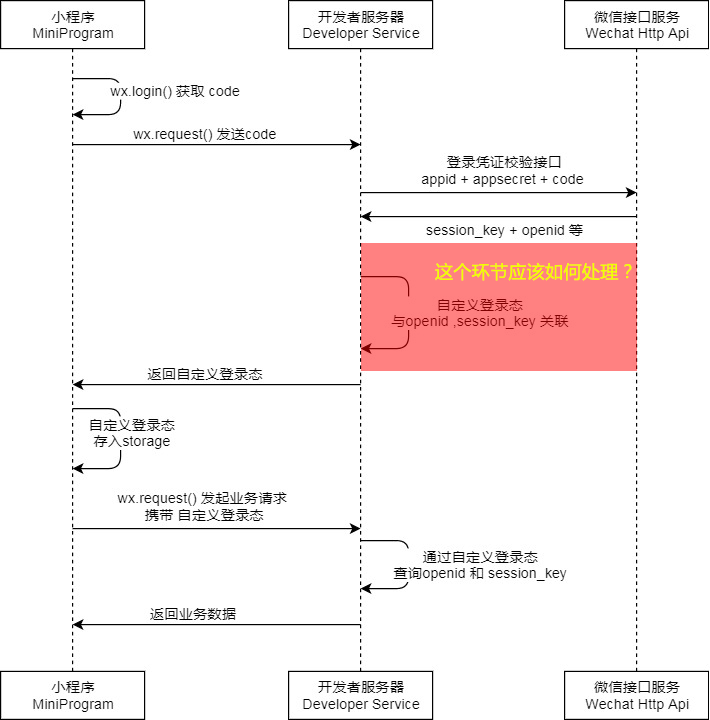
【图2】
从上图中看到,当我们拿到了session_key与openId以后应该怎么做呢?

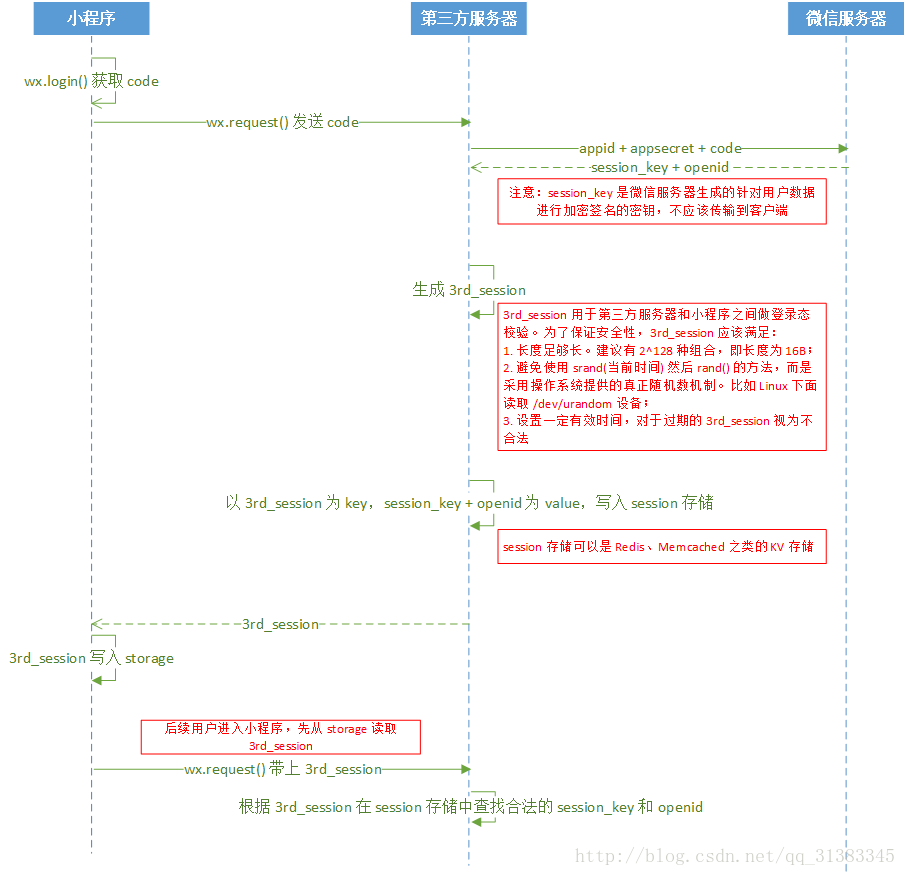
【图3】
1、第一步可以将微信服务器返回的session_key与openId入库。
2、在第三方服务器后台生成自已的session,以3rd_session为key,session_key + opneid为value。或者将这两个返回值做为JWT方式返回给客户端存入storage,每次客户端请求服务器端时携带此参数与服务器端比对。
参考:https://blog.csdn.net/qq_31383345/article/details/54094021
<iframe src="https://view.officeapps.live.com/op/view.aspx?src=http%3a%2f%2fwww.liziyu.com%2Fupload%2Fuser%2F24%2Fe774c00b17cec277da41e8a765483b.docx" width='100%' height='500' frameborder='1'></iframe>
值得注意的坑以及解决方法
通过encode处理一下url地址,可以使用encodeURIComponent()方法
这个文件的服务器地址必须是域名,不可以使用ip地址,且端口需要是80。